
El SEO para imágenes puede ayudar a tu sitio a posicionarse mejor en Google imágenes, hacer que tus páginas carguen más rápido y otras ventajas para el SEO de tu web.
En este artículo, aprenderás qué es el SEO para imágenes y las mejores prácticas para optimizar las imágenes de tu sitio.
¡Comparte el artículo!
¿Qué es el SEO para imágenes?
El posicionamiento SEO para imágenes se puede definir como el conjunto de técnicas o acciones SEO que se pueden aplicar a las imágenes con objetivo de ayudar al posicionamiento de tu sitio.
Estas acciones pueden favorecer el SEO de tu web de diferentes formas.
Algunas que podemos destacar son:
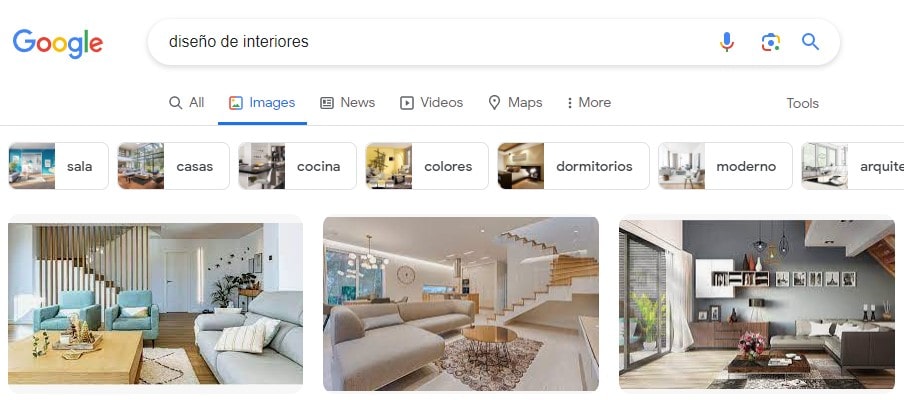
Posicionándote en Google imágenes.

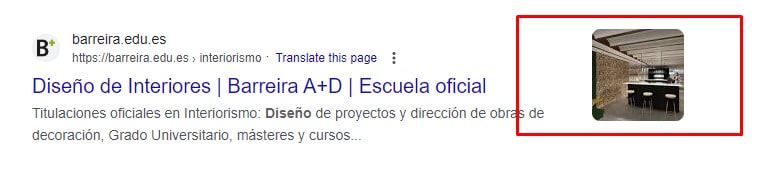
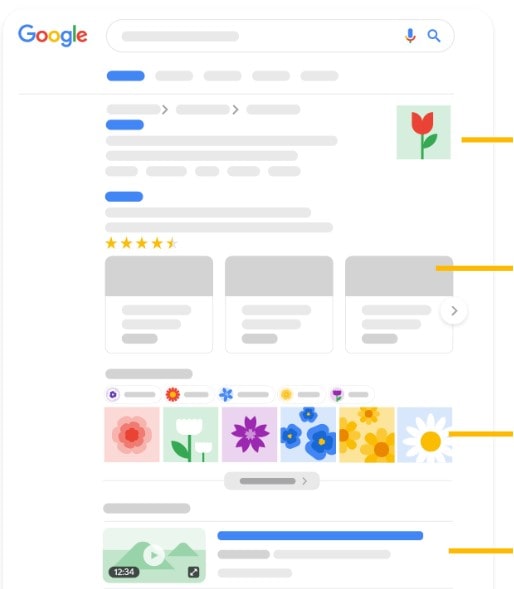
Mostrando tus imágenes como fragmento destacado en los resultados de búsqueda.

Ayudándote a conseguir una mejor velocidad web, al reducir el peso de la página o mejorando el SEO On Page, al incluir el atributo ALT.
¿Qué significa que una imagen está optimizada para SEO?
Optimizar imágenes para SEO significa mostrar imágenes de forma que los motores de búsqueda pueden comprender mejor el contenido de la imagen y cuidar los aspectos que pueden afectar a la velocidad de carga.

De esta forma, Google podrá interpretar mejor la imagen y saber cuando debe mostrarla en los resultados de búsqueda.
¿Por qué es importante el SEO para imágenes?
Utilizar imágenes dentro de las páginas de tu web mejorará la apariencia y calidad de tu contenido.
Los elementos visuales como fotos, vídeos o infografías ayudan a qué el contenido sea mejor comprendido y recordado.
Además de hacerlo más atractivo y mejorar la experiencia de navegación del usuario.
Junto a otras ventajas como aparecer en fragmentos destacados de Google y atraer tráfico posicionándose en Google imágenes.

Pero, si no llevas a cabo buenas prácticas de SEO para estas imágenes, Google no podrá interpretar bien su contenido y aumentará mucho el peso de las páginas.
Y pueden acabar causando un efecto negativo.
Para ello, en este artículo, explicaremos cómo tratar las imágenes para que favorezcan el SEO de tu sitio.
¿Cómo optimizar imágenes para mejorar el posicionamiento?
Utiliza imágenes únicas y originales
Si buscas posicionar una imagen, esta debe ser original y única.
Esto quiere decir no descargar una imagen directamente de internet, sino crear un nuevo archivo de imagen.
Estas pueden ser imágenes realizadas personalmente, una imagen retocada con Canva o Photoshop, capturas de pantalla, etc.
Contenido y contexto de la imagen
En las recomendaciones de Google para imágenes se menciona la importancia de que para posicionar una imagen no solo importa el contenido de la misma.
Sino que también se valora la calidad del contenido de la página donde se encuentra.
Más importante que las imágenes, el contenido original y de calidad será uno de los principales consejos para posicionar una página y sus imágenes.
Por otro lado, es necesario elegir una imagen que sea relevante para el contenido del sitio web.
Si la imagen no tiene nada que ver con el tema del sitio, entonces es mejor no incluirla.
Nombre del archivo de la imagen
El title o nombre del archivo de la imagen debe describir la imagen.
Es decir, evitar nombrar archivos con términos que no aporten descripción alguna, como por ejemplo:

Renombra los títulos de las imágenes utilizando un nombre conciso y descriptivo.
Por lo general, recomiendo utilizar la palabra clave o las pocas palabras que sirvan para describir la imagen.
También, es importante no utilizar guiones bajos, ni mayúsculas, ni caracteres especiales.
Por ejemplo, si la imagen acompaña a la ficha de producto de unos «zapatos rojos», entonces un nombre de archivo apropiado sería «zapatos-rojos.jpg».
ALT de la imagen
La etiqueta ALT o texto alternativo para la imagen es una descripción de la imagen que ayuda a Google a comprender el contenido que muestra.
Y, por otra parte, es el texto visible que se mostrará si no puede visualizarse la imagen correctamente o para los navegadores que estén haciendo uso de un lector de pantalla.
En HTML, el texto alternativo será la etiqueta ALT que se incluirá dentro del elemento img.

O, en el caso de WordPress, el espacio que encontrarás al seleccionar una imagen desde biblioteca de medios:

Para crear un atributo ALT óptimo, trata de limitarte a describir lo que sucede en la imagen.
Por ejemplo, para la última imagen mostrada en este artículo, un texto alternativo adecuado podría ser: “incluir etiqueta alt en wordpress”.
Un error común es tratar de incluir palabras clave exactas, dado que esta práctica ya no ayuda a posicionar como lo hacía antes.
Lo mejor será mostrar una descripción corta, utilizando palabras clave si encajan y que muestre lo que está sucediendo en la imagen.
Existen muchas formas de comprobar las imágenes que no tienen ALT en tu sitio.
Una forma para ver todas las imágenes que no tiene ALT en toda tu web es utilizando la herramienta Screaming Frog.
Accede a Screaming y rastrea tu web.
Desde la pestaña “Falta texto ALT” dentro de imágenes, podrás encontrar todas las imágenes en tu sitio que no tienen ningún texto alternativo.
Al seleccionar una imagen, en la parte inferior, te mostrará la página donde se encuentra la imagen sin ALT.
Para comprobar las imágenes sin texto alternativo en una única página, puedes ayudarte de la extensión para Chrome “Alt Text Tester”.

Al ubicarte sobre una página, te enmarcará en rojo las imágenes sin ALT y en azul las imágenes con ALT.
En caso de poseerlo, al pasar el cursor sobre la imagen, podrás ver cual es el texto alternativo.
Tamaño adecuado de la imagen
En muchas ocasiones, será necesario redimensionar el tamaño de las imágenes.
Muchas imágenes pueden contar con unas dimensiones excesivas que nunca van a ser necesarias.
Esto es una de las principales recomendaciones de Page Speed.

Esto es algo que cobra especial importancia cuando se cargan con unas dimensiones excesivas imágenes como el logo o la imagen del autor.
Imágenes que apenas ocupan espacio y se muestran en todas las páginas, por lo que afecta a la velocidad de todo el sitio.
Aunque no existe una recomendación estándar sobre el tamaño adecuado de una imagen.
Para orientarte, puedes ver el tamaño que están utilizando en este momento tus imágenes para tu dispositivo.
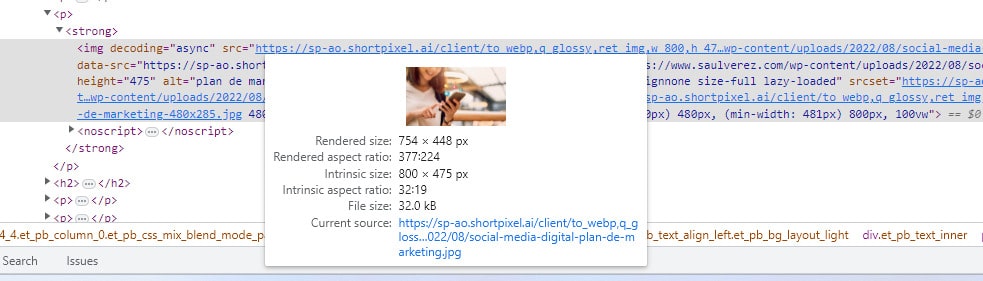
Sitúate en una página y presiona el botón derecho y selecciona inspeccionar.
Utilizando el selector, selecciona una imagen.
Y al situar el puntero sobre el archivo de imagen, verás el tamaño original de la imagen (intrinsic size) y el tamaño que realmente está utilizando (rendered size).

También, puedes seleccionar en la parte superior un dispositivo diferente.

De esta forma, tendrás una idea aproximada de las dimensiones que necesitan tus imágenes.
Para redimensionar imágenes, puedes acudir al sitio iLoveImg.
Esta web te permitirá redimensionar las imágenes según el tamaño que le indiques.

Tener en cuenta
Si quieres aparecer en el apartado de Google Discover, una de las recomendaciones para aumentar las probabilidades de mostrarte en este apartado es utilizar imágenes de al menos 1200 píxeles de ancho.
En este caso, es algo a tener en cuenta antes de redimensionar por debajo de este tamaño si cuentas con páginas que buscas que se muestran en este apartado de Google.
Sube imágenes comprimidas
Comprimir las imágenes es una práctica recomendada para evitar que perjudiquen la velocidad de carga.
TinyPNG.com o Compressjpeg son sitios webs que te permiten comprimir las imágenes de forma gratuita.

En este paso, debes buscar comprimir las imágenes, pero también comprobando que no se pierda mucha calidad.
En el caso de la web compress, al hacer clic sobre la imagen subida, en la parte inferior te permite seleccionar el porcentaje de compresión que deseas aplicar:

De esta forma, podrás reducir la compresión en caso de que pierda mucha calidad.
También, si utilizas WordPress, encontrarás diferentes plugins como Smush, que te ayudarán a comprimir las imágenes una vez subidas.

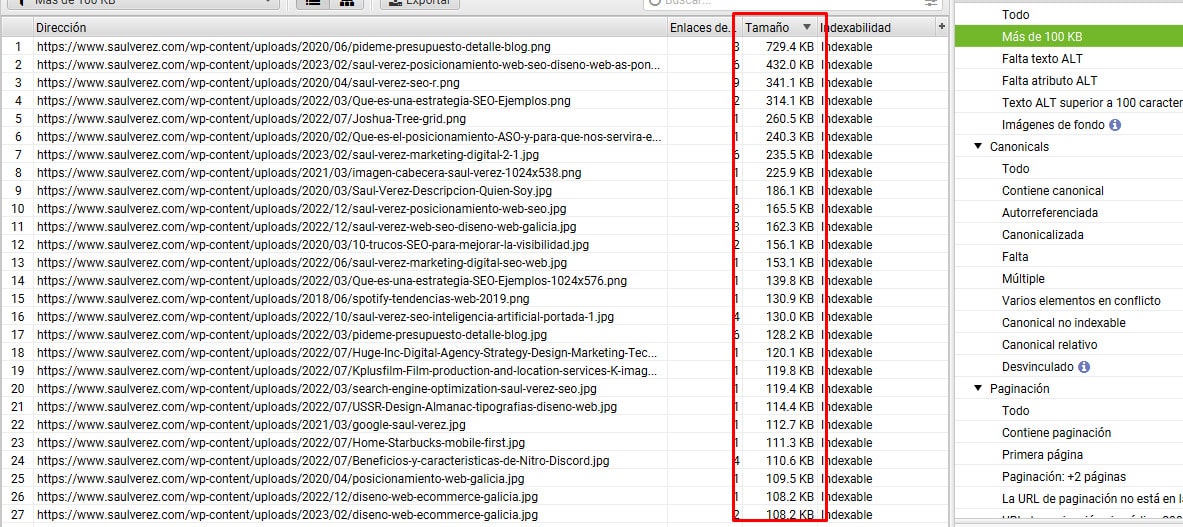
Si cuentas con Screaming, una forma de saber cuáles son las imágenes que más pueden necesitar redimensionarse o comprimirse.
Es prestando atención a la columna “Tamaño”, dentro de Imágenes “Más de 100 KB”.
Y, al presionar sobre la columna, se ordenarán por tamaño.

Así podrás ver cuáles son las más prioritarias a optimizar en cuanto a peso.
Sitemap para imágenes
Los sitemaps para imágenes ayudarán a encontrar y posicionar las imágenes de tus páginas.
Existen dos opciones, crear un sitemap de imágenes o incluir las imágenes en el sitemap general.
Crear un sitemap de imágenes es recomendable si cuentas con un tipo de contenido que tiene altas posibilidades de posicionarse en Google imágenes, como un sitio web de diseño.
Por otro lado, incluir las imágenes en el sitemap permitirá a Google encontrar algunas imágenes que de otra forma no lo haría.
Como las imágenes que se encuentran dentro de un fragmento JavaScript.
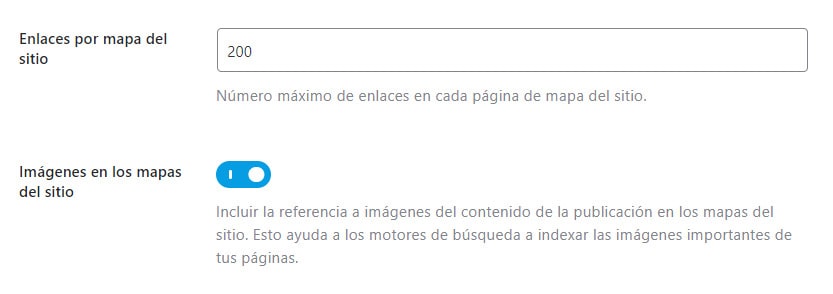
En WordPress, incluir las imágenes en el sitemap será una función que te aportará el plugin utilizado para crear el mapa del sitio.
Por ejemplo, en el plugin SEO Rank Math, simplemente supone activar una casilla:

Por otra parte, crear un sitemap específico para imágenes te permitirá incluir imágenes de otros dominios, lo que puede ser necesario si estás utilizando un CDN.
Si para tu sitio conviene crear un mapa del sitio dedicado a imágenes, te recomiendo que sigas el ejemplo de estructura de sitemap que muestra Google en su página.
Carga diferida de imágenes
La carga diferida o lazy load consiste en cargar las imágenes conforme va siendo necesaria su visualización.
Es decir, una imagen que se encuentre en la parte inferior de la página, se cargará cuando el usuario haga scroll.

En el caso de WordPress, podrás encontrar muchos plugins para aplicar la carga diferida, como el mencionado plugin Smush.

Marcado de datos estructurados
Incluir marcado de datos estructurados para imágenes ayudará a Google a comprender mejor la imagen y podrá mostrar más detalles en los resultados.

Esto se refiere a incluir información que acompañe a la imagen, como el autor o la licencia de la imagen a través del marcado de datos.
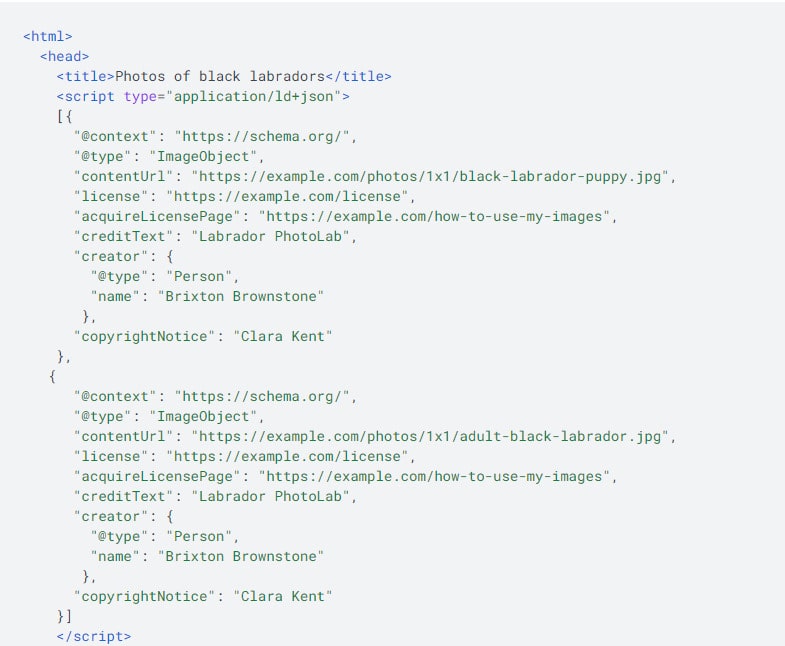
Este es un ejemplo de Schema que Google muestra para imágenes:

Robots.txt
Es importante asegurarse de que no exista ninguna regla Disallow en el archivo robots que pueda estar prohibiendo el acceso a los rastreadores a los archivos de imagen.
A través de la ruta https://tudominio.com/robots.txt accede al archivo robots de tu sitio y comprueba que no exista ninguna regla “Disallow» que lo prohíba.

Para asegurarte, puedes rastrear tu página web con Screaming Frog.
Acudir a la pestaña Códigos de respuesta > Interna > Bloqueos por Robots.txt.

Y ver las URLs que están siendo bloqueadas por robots.
Como medir el tráfico de Google imágenes
Como has visto en el artículo, el SEO para imágenes tendrá ventajas en el posicionamiento de diferentes formas.
Las ventajas son muchas más que únicamente mejorar la posición en Google imágenes.
Pero, si quieres saber como está siendo tu rendimiento en este apartado, lo podrás hacer a través de la herramienta Google Search Console.
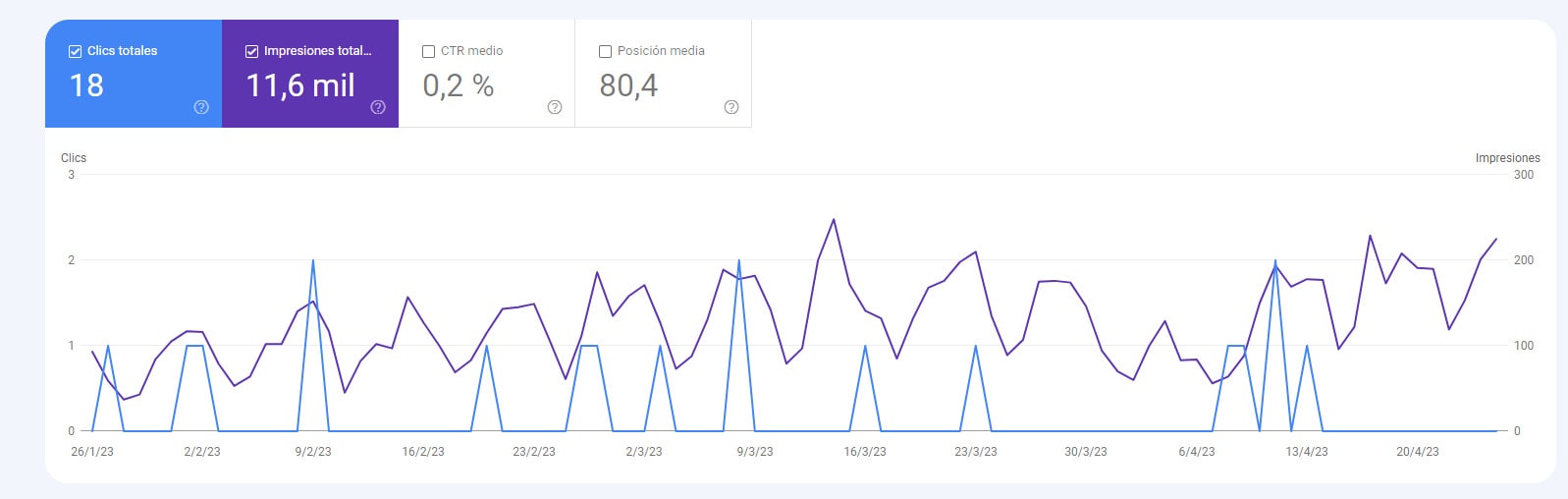
Accede al informe de rendimiento y en tipo de búsqueda selecciona “Imagen”.
Aquí podrás ver información como el porcentaje de clics e impresiones que te está aportado este apartado de búsqueda.

Y las páginas y consultas que están generando este tráfico o impresiones.
Resumen
El SEO para imágenes puede ayudarte a conseguir más tráfico y mejorar la calidad y posicionamiento de tu contenido.
Haciendo un recopilatorio de los puntos mencionados:
- Utiliza imágenes únicas y originales.
- Revisa que la imagen sea relevante para el contenido.
- Aplica un nombre para el archivo corto y descriptivo.
- Incluye un texto ALT describiendo lo que sucede en la imagen de forma breve.
- Redimensiona las imágenes a un tamaño adecuado.
- Comprime las imágenes.
- Crea un sitemap de imágenes o incluye las imágenes en el sitemap.
- Aplica la carga diferida para imágenes.
- Valora utilizar el marcado de datos estructurados.
- Asegúrate de que el archivo Robots.txt no prohíbe el acceso a los rastreadores.
Aplicando estas recomendaciones, tus imágenes serán óptimas para mejorar el posicionamiento.
¿Tienes alguna duda? ➟ Déjame un comentario.

Jamil Mansilla
Especialista SEO
Especialista en SEO y Marketing Digital. Apasionado de seguir aprendiendo y compartir mi conocimiento con artículos cómo este.