
Mejorar la velocidad de carga de una web te ayudará a conseguir un mejor posicionamiento, junto a una mejor experiencia de usuario, lo que se traducirá en conseguir más conversiones.
En esta guía, aprenderás cómo acelerar la carga de paginas web paso a paso. ¡Empezamos!
Conceptos básicos WPO
Teoría básica para entender cómo mejorar la velocidad de carga en un sitio web
Durante el proceso de mejora de la velocidad web, te encontrarás nombres de métricas, tipos de datos y funciones que necesitarás saber.
A continuación, te muestro un breve glosario con los términos que debes conocer para entender cómo mejorar el WPO.
Aunque todos odiamos la parte teórica, si quieres ser un experto en WPO, primero tendrás que familiarizarte con algunos conceptos:
Core Web Vitals
Las Core Web Vitals o métricas web principales son un conjunto de tres métricas creadas por Google que representan la calidad de la experiencia de usuario que ofrece una página.
Su puntuación hace referencia a qué tan rápida es la web (métrica LCP), la capacidad de respuesta a las interacciones (métrica INP) y la estabilidad visual de los elementos que se encuentran en el sitio (métrica CLS).
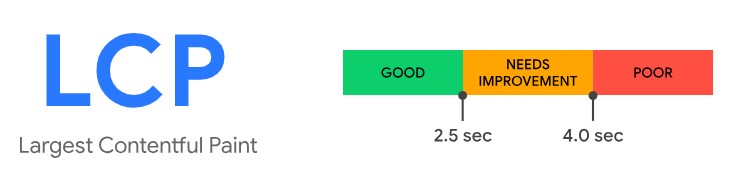
Largest Contentful Paint (LCP)
La métrica LCP cuantifica el tiempo necesario para realizar el renderizado del elemento más grande que se encuentra dentro de la ventana de visualización.
Esta métrica evalúa desde el momento en el que la página comenzó a cargarse hasta que se puede visualizar este contenido, siendo el más grande en la parte visible de la página.

Interaction To Next Paint (INP)
La métrica INP representa la rapidez de la página frente a las interacciones de los usuarios.
Esto quiere decir, cuánto tiempo transcurre desde que un usuario intenta interactuar con la página (ejemplo, hace clic) y se comienza a visualizar el contenido.
Para calcular el INP se evalúan todas las interacciones de la página y se tiene en cuenta la interacción más larga.

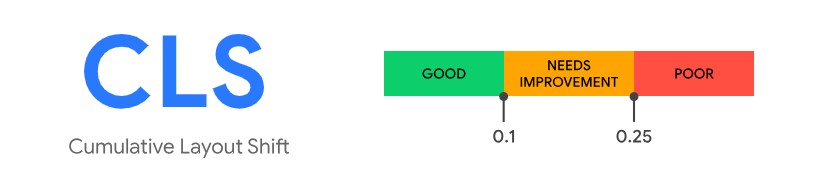
Cumulative Layout Shift (CLS)
La métrica Cumulative Layout Shift o CLS, representa la estabilidad que ofrece la página durante el proceso de carga, es decir, que el usuario no perciba cambios inesperados durante este proceso.

Total Blocking Time (TBT)
Total Blocking Time o TBT es una métrica de WPO que cuantifica el tiempo que la url se encuentra inservible, es decir, el tiempo que transcurre hasta que un usuario puede hacer uso de la página.
First Contentful Paint
La métrica First Contentful Paint mide cuánto tiempo le toma al navegar mostrar la primera parte del contenido, es decir, cuándo se empieza a visualizar el primer elemento del diseño.
Speed Index
La métrica Speed Index mide la rapidez con la que se muestra visualmente el contenido durante la carga de la página.
Time to Interactive (TTI)
La métrica Time To Interactive, de forma resumida, indica cuándo la página está disponible para poder empezar a interactuar con ella.
Time to First Byte (TTFB)

La métrica TTFB nos permite saber cómo está respondiendo un servidor, TTFB mide la velocidad con la que el sitio web responde a las solicitudes de los recursos.
A partir del tiempo en el que se ha completado el TTFB comienza el proceso de carga de los recursos necesarios para mostrar la página.
Datos de laboratorio
Los datos de laboratorio son las puntuaciones que se obtienen de las métricas a través de herramientas de medición, como Page Speed Insight.
Estos datos son obtenidos a través de un navegador que simula ser un usuario que accede a tu web.
Datos de campo
Los datos de campo son las valoraciones de las métricas que se han obtenido a través de la experiencia de usuarios reales.
Carga asíncrona y diferida
La carga asíncrona o diferida, es una forma de ejecutar los recursos que se cargan en la página para alterar su orden de forma que se mejore la velocidad del sitio.
Por lo general, un navegador descarga y renderiza los recursos en el orden en el que se encuentran, de esta forma, si un archivo JS pesado tarda mucho en descargarse, afectará a todos los elementos que se encuentren posteriormente.
Para esto se emplea la carga asíncrona y diferida, permitiendo que los archivos se carguen de una forma más ordenada.

La carga asíncrona o async descarga los script al mismo tiempo que se analiza el código HTML, y se ejecuta el script al finalizar la descarga.
La carga diferida o lazy loading descarga los scripts al mismo tiempo que se analiza el código HTML y este código HTML se ejecuta sin realizar ninguna pausa.
La carga diferida y la carga asíncrona son dos opciones muy aconsejables para mejorar la velocidad del sitio, y dependiendo cómo esté estructurada la página, puede ser conveniente el uso de una u otra.
De forma general, es mejor optar por la carga asíncrona cuando un script depende del renderizado de otro, por lo que esto aceleraría el proceso.
Proceso de carga de una web
¿Cómo es el proceso de carga de una página?
Desde que el usuario intenta acceder hasta que la página se encuentra completamente cargada, suceden una serie de procesos.
A continuación, te explico rápidamente qué sucede durante el proceso de carga y dónde debes situar a cada una de las métricas de velocidad.
Cómo es el proceso de carga de una web
El proceso de carga de una web, empieza desde que un usuario o navegador accede al sitio hasta que esta página se encuentra completamente interactiva para este usuario o crawler.
Durante este desarrollo, existen una serie de pasos, que pueden ser cuantificados con diferentes métricas.
Por este motivo, entenderlo te permitirá conocer cómo mejorar cada métrica, conociendo mejor donde se encuentra el error u oportunidad de mejora.

Explicar el proceso de carga, puede ser algo mucho más complejo de lo que se muestra a continuación, por lo que en este caso, simplemente mostrare los pasos en el proceso de carga de una web enfocado a mejorar el wpo:
- El navegador establece una conexión con el servidor. Desde el momento que se intenta acceder al sitio, el navegador crea una conexión con el servidor y el tiempo en el que se recibe el primer byte, es decir, empieza a cargarse la web, se puede ver en la métrica TTFB.
- First Contentful Paint. Una vez establecida la conexión con el servidor, el navegador empieza a descargar los recursos según el orden establecido en el código y cuándo se consigue descargar y renderizar el primer elemento visible se puntúa la métrica FCP.
La forma de ver el orden de los recursos que se van descargando es a través del gráfico en cascada, este gráfico muestra qué y cómo se están cargando los recursos de la página.

- Largest Contentful Paint. Siguiendo el orden en el que se procesan los recursos, cuando se consigue mostrar el elemento más grande visible en la primera pintura de contenido, se puntúa la métrica LCP.
- Carga del resto de recursos. Después continúa el proceso, hasta que en la web se han cargado todos los elementos visibles (Visually Complete) y se han cargado todas las funciones que permiten interactuar con ella (Time to Interactive).
Herramientas WPO y punto de partida
Herramientas para medir la velocidad web
Para comenzar, deberás conocer el punto de partida, los errores y puntos de mejora de tu sitio.
Para eso, te mostraré esta lista con algunas de las mejores herramientas para analizar la velocidad de una página.
Herramientas para medir la velocidad web:
- Métricas web principales de Google Search Console.

Este apartado de la herramienta, aporta información obtenida de usuarios reales que han navegado por tu página.
Las valoraciones que aporta se basan en la evaluación sobre las 3 métricas que forman las Core Web Vitals.
En la parte inferior, se te indicará cuáles son las métricas que están fallando.

Page Speed Insight es quizás la herramienta más utilizada para medir la velocidad de carga web.
Page Speed te aportará en la parte superior una valoración en base a los datos de campo (cuándo hay datos suficientes), una captura con la valoración del rendimiento y la puntuación en cada una de las métricas que evalúa.
- Debug Bear test, GTmetrix y webpagetest son tres herramientas interesantes y muy similares entre ellas que aportan una mayor cantidad de datos, como una muestra del porcentaje que consume cada tipo de recurso en tu página o un gráfico en cascada (waterfall).

Otras herramientas para medir la velocidad web:
- Page Speed de Experte > Permite crawlear varias URLs y conocer su rendimiento.
- Page Experience de Experte > Permite crawlear varias URLs y obtener datos de las Core Web Vitals de estas páginas.
- Puedes conocer la puntuación media de WPO de todo un sitio web con Screaming Frog.
Análisis del punto de partida
Para conocer el estado inicial, lo mejor es prestar atención a los datos de campo.
Primero, recomiendo acceder a la pestaña de Métricas Web Principales de Search Console, ya que es una valoración que Google está dando para posicionar esa página.
Después, utilizar otras herramientas como Page Speed Insight para tener la información de esta puntuación general y tener datos de lo que se debe mejorar.
Otro dato que me gusta gusta obtener es el que nos ofrece la herramienta de GTmetrix en el apartado “Page Details”, de esta forma podemos saber que tipo de recursos suponen el mayor peso de la página.

Y con el test de velocidad de Debugbear, tener presente la línea de tiempo.
Otra recomendación es, antes de nada, navega tú personalmente desde tu ordenador y móvil y comprueba cómo percibes la experiencia de navegación.
Mejorar WPO: servidor
Cómo mejorar la velocidad web desde el lado del servidor
Un servidor lento, puede suponer un lastre para la carga del sitio y reflejarse en la puntuación de todas las métricas.
Como primer paso, vas a comprobar cuál es el estado de tu servidor y cómo mejorarlo en caso de que sea necesario.
Para conocer el estado de tu servidor, vas a tomar como referencia la métrica TTFB.

*importante: la puntuación TTFB será más o menos alta según la ubicación del servidor y la geolocalización desde donde se realiza la consulta por parte de la herramienta (al menos que se cuente ya con un CDN).
¿Cómo saber dónde está localizado tu servidor?
Dentro de la cuenta de tu servicio de alojamiento, en los detalles podrás ver donde está ubicado.
En algunos casos, te permitirá elegir entre varias opciones y podrás elegir el más cercano a donde se encuentren la mayoría de tus visitantes.

Si la métrica TTFB se encuentra por debajo de 600ms, por el momento no me detendría en este apartado y pasaría a mejorar aspectos más relacionados con la página.
De obtener una puntuación elevada, te recomiendo revisar la posibilidad de mejorar la velocidad de tu servidor.
Optimizar la carga del servidor:
CDN
Un CDN (Content Delivery Network) permite distribuir el contenido en diferentes servidores ubicados en múltiples partes del mundo, donde se almacenan copias de tu contenido.
Esto hace que tu web cargue desde una ubicación próxima a donde se encuentra el usuario, reduciendo el tiempo de conexión entre el navegador y el servidor.
Es decir, cuando contratas un servicio de hosting, este se encuentra ubicado en una parte del mundo, y cuanta más distancia exista entre su geolocalización y el usuario, más tardará en cargar la web.
Un CDN, tiene la función de “acercarse” a donde se encuentra el usuario y favorecer que se reduzca el tiempo de carga de este proceso.
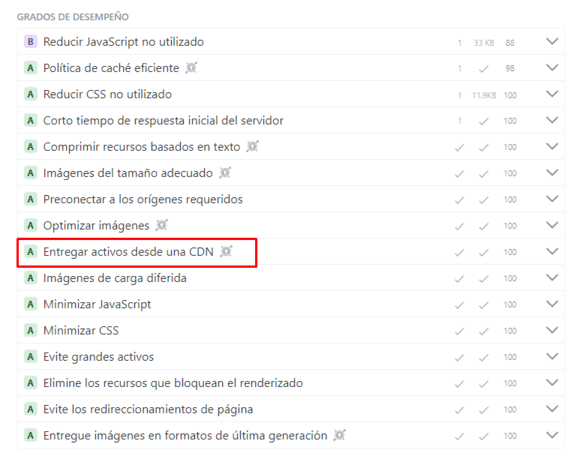
¿Cómo saber si se está utilizando un CDN?
Una forma rápida de saberlo es realizando una prueba de velocidad a través de esta herramienta, una herramienta similar a muchas de las anteriores, pero en este caso, te aportará información sobre el uso de un CDN.

¿Debo utilizar un servicio de CDN para mi sitio web?
Hacer uso de un CDN es recomendable sí tu sitio web se dirige a un público internacional, en cambio, si tu web recibe prácticamente la mayoría del tráfico de un único país y el servidor está geolocalizado cerca de este país no sería necesario.
Otra cosa a tener en cuenta es el CDN elegido, en este estudio realizado por Backlinko, se llegó a la conclusión de que existe una gran diferencia entre optar por un CDN adecuado y uno en el que el servicio es de baja calidad.
Plan de hosting
Si tu servidor es muy lento, comprueba las estadísticas de tu plan de hosting contratado, revisa que los recursos disponibles en tu plan, como el uso del disco duro o CPU son los suficientes, de lo contrario, deberías optar a un plan superior.

En este punto, también es interesante revisar, desde la herramienta de Google Search Console, en “Estadísticas de rastreo”, si existen muchos códigos de respuesta 5xx, lo que indicaría que el servidor no está funcionando adecuadamente.
O conocer con quién compartes servidor, a través de esta web, para asegurarte de que no lo hagas con webs “maliciosas”.
Mejorar la velocidad web: página
Cómo mejorar la velocidad web desde el backend
El tamaño de la página, recursos, distribución del código, posición de elementos, etc. Son factores que afectan a la carga.
En este apartado, verás cuáles son las mejoras en la parte de la página que más pueden ayudarte a mejorar la velocidad tu WordPress o tu sitio web.
Si tu web utiliza un CMS como WordPress, antes de optimizar los aspectos que voy a mencionar, debes prestar atención a la cantidad de plugins y plantilla instalados, ya que esto puede afectar de forma importante a la velocidad.
Por lo tanto, si tu web está construida en WP, para tener un buen mantenimiento de la plataforma:
- Procura utilizar una plantilla ligera.
- Revisa la cantidad de plugins instalados.
- Carga los plugins de forma selectiva. Utilizar un complemento como “Plugin Load Filter” permitirá evitar que tus plugins no se carguen cuando no es necesario.

Entrando en los aspectos generales para optimizar la velocidad web, estos son los factores más importantes para acelerar tu sitio web:
Caché
Al habilitar el uso de caché, se genera una versión estática del sitio para los usuarios de forma que cuando los visitantes vuelven acceder a tu web en poco tiempo, no tienen que volver a cargarse todos los recursos de la misma forma que cuando entraron por primera vez, lo que hace que el proceso de carga sea más rápido.
Si tu web está basada en el CMS de WordPress, una forma de incluir este tipo de almacenamiento en caché es a través del plugin WP Super Cache o WP Rocket.

Optimizar archivos JS y CSS
Minificar archivos JS y CSS
Minificar los archivos JavaScript y archivos CSS es tan sencillo como hacer que estos archivos sean más ligeros, eliminando los comentarios y espacios en blanco.

Carga asíncrona o diferida
Emplear la carga asíncrona o diferida para estos recursos será una de las mejoras que más impacto pueden tener a la hora de hacer que las paginas carguen más rápido.
Uno de los errores más comunes detectados que encontrarás al analizar tu sitio con herramientas como “Page Speed Insight” es “Elimina los recursos que bloquean el renderizado”.
¿Qué significa? Esto quiere decir que los navegadores se encuentran antes con etiquetas JS y CSS que deben renderizar antes del HTML, lo que retrasa enormemente el tiempo en el que se puede hacer visible un elemento importante para las Core Web Vitals.
Eliminar css no utilizado
Eliminar los archivos css que no se están utilizando para el contenido de la página es otra forma de acelerar la velocidad del sitio.
Por culpa de la plantilla, complementos u otros motivos, es frecuente que exista contenido css que no se esté empleando en el diseño de la página, a través de un plugin como WP-Rocket, es posible eliminar este contenido y mejorar la velocidad de la página web.

Archivos multimedia
Las imágenes, GIFs, vídeos, anuncios, etc. que se incluyen en la web tienen un impacto en la velocidad de carga.
Debido a que todo sitio web cuenta con imágenes, nos centraremos en cómo hacer que las imágenes sean óptimas para el WPO de la página.
Optimización de imágenes
- Formato. El formato de la imagen es importante, opta preferiblemente por un formato JPG, o PNG para aquellas que quieras mostrar con más calidad.
Para emplear el formato más óptimo de imágenes, utiliza un plugin o función que te permita servir las imágenes en formato WebP para aquellos navegadores que lo soportan.
- Dimensiones. Por una parte, es importante utilizar las dimensiones correctas en las imágenes, esto quiere decir que si una imagen se va a mostrar en un tamaño máximo de 640×640, es aconsejable redimensionarla en caso de que sea más grande.
Por otra parte, es importante utilizar la etiqueta width y height en las imágenes para mostrar sus dimensiones, de lo contrario se producirá una inestabilidad del contenido mientras se carga.
Esta inestabilidad se reconoce a través de la métrica Cumulative Layout Shift, y se evalúa dentro de las Core Web Vitals.
- Peso. Por defecto, las imágenes tienen un peso superior del necesario, así que procura optimizar el peso de tus imágenes a través de alguna herramienta como compressjpeg.com o utilizar un plugin que optimice las imágenes una vez subidas al sitio.
- Lazy loading. Utilizar la carga diferida en imágenes, hace que estas se vayan cargando conforme el usuario hace scroll, de esta forma, no se consumirán tantos recursos al inicio.
Optimizar el uso de fuentes web
Las fuentes que se utilizan en un sitio web pueden suponer un gran peso en la página.
Debido a lo sencillo que es aplicar el uso de servicios de terceros como Google Fonts, es frecuente ver webs en las que se utiliza un exceso de tipologías de fuentes.
Los dos tipos principales de fuentes web son:
- Fuentes web seguras. Son fuentes que vienen preinstaladas en los dispositivos como puede ser Times New Roman o Arial.
- Webfonts. Son fuentes que no se encuentran preinstaladas y cuándo se acceda al sitio, el navegador deberá descargar las fuentes para poder procesarlas.
Las fuentes web pueden estar alojadas en su servidor web, junto con el resto de archivos que componen el sitio o en un servidor de terceros, como puede ser Google Fonts.
Por lo general, utilizar un alojamiento de terceros, es la configuración más sencilla, pero optar por un alojamiento en tu propio servidor puede suponer mejores tiempos de carga y seguridad.
Cómo optimizar las fuentes
Primero, conocer cuánto peso suponen en tu sitio y cuántas fuentes se están empleando. Con la ayuda de la herramienta GTmetrix, por ejemplo.
Es muy común ver una página en la que se utiliza una gran cantidad de tipos de fuentes y esto puede suponer un lastre adicional para el tiempo de carga y, posiblemente, esta amplia combinación no suponga una mejora en el diseño realmente.
Por lo general, utilizar dos tipologías (una para encabezados y otra para los párrafos) combinándolo con el uso de negritas y cursivas debería ser suficiente.
Para optimizar las fuentes, aunque hay muchas acciones que se pueden aplicar, principalmente recomiendo centrarse en reducir el nº de fuentes que se utilizan y precargar las fuentes, con el complemento WP-Rocket, por ejemplo.
Revisión del sitio web
Al modificarse archivos, códigos, funciones, etc. Esto puede tener un efecto sobre la parte visual y funcional del sitio, por lo tanto, después de aplicar cambios para mejorar el WPO, debes asegurarte de que todo funciona adecuadamente.
Navega por tu sitio desde ambos dispositivos y prueba todas las funcionalidades de la web.
¡Comparte el artículo!