
Seguir estos consejos de UX te aportará una ventaja positiva para tu negocio. La experiencia de usuario es un factor vital a tener en cuenta para cualquier sitio web y negocio.
Muchas actualizaciones del algoritmo de Google como Hummingbird, Mobile Update o las Core Web Vitals se centran en el usuario, y cada vez, Google tiene más el foco en el usuario.
Una buena experiencia de usuario afectará positivamente al SEO, al mismo usuario y al número de conversiones final, por este motivo, hemos creado este artículo, presentando 19 consejos para mejorar el UX de tu sitio web.
- Siga las reglas L-E-M con tu contenido. Legibilidad. Extensión. Maquetación
- Si redactas un post, indica tu promesa
- Facilita la vida de tus usuarios aplicando filtros a tus productos
- Ofrece un proceso de pago cómodo y sencillo
- Apuesta por el minimalismo en tu sitio web
- Optimiza tu web para que cargue rápido
- Adapta tu web para las visitas móviles
- Navegación: Ley de los 3 clics y Ley de Miller
- Facilita la navegación de tus usuarios con las migas de pan
- Añade un buscar a tu sitio web
- Permite una cancelación sencilla tus clientes
- Aplica el UX a tus formularios
- Ajusta tu sitio a tu buyer persona
- Crea un contenido exacto para tu intención de búsqueda
- Mejora la satisfacción de tus clientes con la búsqueda de palabras clave
- Destaca los elementos que importan
- Gana más conversiones ofreciendo menos
- Controla y personaliza tus 404
- Vende más uniendo tu blog y productos
Siga las reglas L-E-M con tu contenido. Legibilidad. Extensión. Maquetación
Presentar un contenido adecuado es una de las bases para un sitio web de éxito.
La cantidad y forma en la que presentes el contenido hará que tus usuarios se sientan cómodos leyendo o visualizando tu contenido, lo que se traduce en más probabilidades de que acaben convirtiendo o compartiendo tu contenido.
Bien es cierto que para redactar un buen contenido existen muchos factores que importan, pero con la estrategia L-E-M, cubres los aspectos más importantes en tu contenido para crear una buena experiencia a tus usuarios:
Legibilidad del contenido
Presenta un contenido fácil de leer, intenta no crear párrafos de más de 5 líneas.
Utiliza encabezados y tablas de contenido tipo índice, para qué el usuario entienda mejor qué contenido se encuentra en las páginas.
Haz uso de negritas, citas, cuadros destacados, etc. De esta forma no todo el contenido se ve igual y se percibe lo importante o destacable de este fragmento.
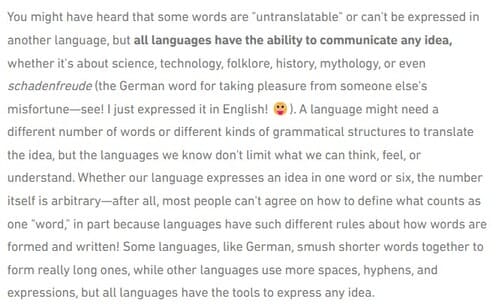
Evita redactar un texto de esta forma:

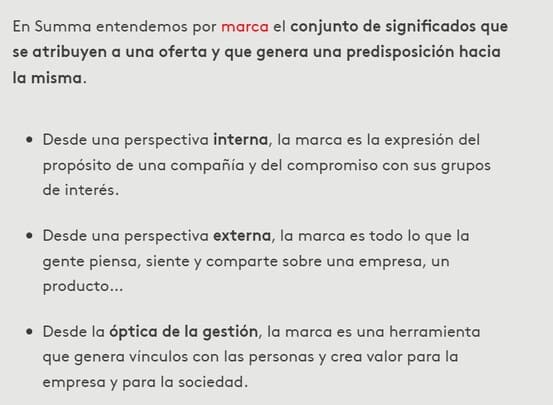
Y transfórmalo en una pieza de texto digerible:

Extensión del contenido
A la hora de rectar un contenido o crear contenido para un producto, es muy importante, mantener una extensión adecuado, es decir que la cantidad de contenido sea el adecuado.
¿Cómo saber esto?, Mediante la intención de búsqueda.
Ajusta tu contenido a la consulta que resuelve la página y presta atención a lo que se necesita mostrar o redactar para resolver la consulta por completo. No incluyas ni más ni menos contenido.
Aquí también te pueden ayudar otras herramientas, cómo SEO Content Template de Semrush, el cuál te aporta una recomendación sobre la longitud del texto en base al top 10.
Maquetación del contenido
Haz uso del formato adecuado.
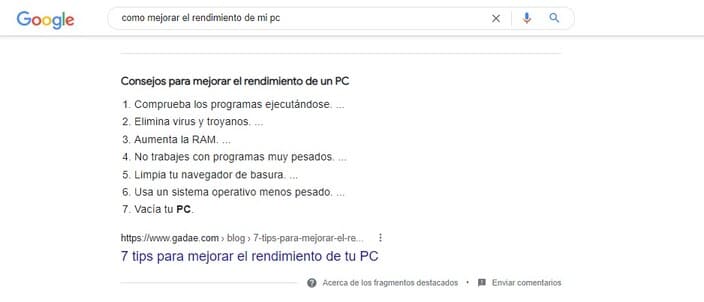
Busca en Google la consulta por la que quieres posicionar tu página y fíjate en la estructura que muestran los primeros resultados.
Puede ser un formato de lista, una guía paso a paso, un cuadro de imágenes, etc.
Crea o modifica tu contenido basándose en la estructura que tus usuarios quieren, de esta forma además de tener más posibilidades de posicionar, los usuarios recibirán una mejor experiencia al encontrar el tipo de formato que están valorando.
Además de esta forma tendrás más posibilidades de aparecer como fragmento destacado.

Si redactas un post, indica tu promesa
Crea una primera vista de página que muestre la promesa de tu contenido.
La primera vista al entrar a tu artículo puede significar la diferencia entre que un usuario se quede o abandone tu sitio.

¿Cómo presentar la primera vista de página de tus artículos?
Un error muy común es encontrar posts, donde la primera vista de página es una imagen que ocupa todo el espacio de pantalla, seguido de un primer encabezado estilo: «¿Qué es…?», omitiendo una introducción que describa lo que promete mostrar el artículo en completo.
En algunos casos puede tener mucho sentido, si la imagen y ese primer fragmento de texto son adecuadamente descriptivas.
Pero en otros muchos casos, son algo irrelevante.
En cambio, no incluir una imagen que llegue a ocupar toda la primera vista y redactar una breve introducción indicando el beneficio de leer este artículo, puede favorecer que el usuario no se vaya antes de tiempo si es lo que está buscando.
Un ejemplo es cómo lo muestro yo en mi guía para la herramienta Screaming Frog.

Facilita la vida de tus usuarios aplicando filtros a tus productos
El uso de filtros en una tienda online mejorará la experiencia de tus posibles clientes, facilitándoles encontrar lo que buscan de una forma más fácil y rápida.

Un ecommerce que cuenta con una cantidad de productos elevada, aplicando los filtros adecuados, permitirá que un usuario reduzca la cantidad de productos a la que de verdad le interesa visualizar.
Ese es un paso más complejo de aplicar que el resto, pero algo que puede repercutir positivamente en tus ventas.
Para aplicar este consejo y mejorar la experiencia de compra de tus usuarios, te recomendamos seguir profundizando en este artículo.
Ofrece un proceso de pago cómodo y sencillo
Mejorar la experiencia de usuario en el proceso de pago, puede tener un alto impacto en el éxito de tu tienda online.

La obligación de tener que registrarse, los procesos de pagos complejos, las opciones de métodos de pago, etc. Son motivos comunes en la tasa de abandono en los carritos de compra.
¿Cómo debe ser un proceso de pago enfocado a mejorar la experiencia de usuario?
- Facilita la forma de pago, crea una página de check out sencilla, que ocupe la pantalla completa y que no distraiga al usuario, al menos que desees vender ciertos productos en este paso.
- Pide la mínima cantidad de datos posibles.
- Ofrece la posibilidad de compra como invitado y registrarse con alguna cuenta de uso común como gmail y facebook.
- Ofrece una amplia cantidad de opciones de pago.
- Valora incluir «Preguntas frecuentes» que a tus usuarios les puedan surgir durante este proceso.
Apuesta por el minimalismo en tu sitio web
Mostrar un diseño básico y con la cantidad mínima de elementos permitirá una web que cargue más rápido, destacar mejor aquellos elementos que nos importan, como las llamadas a la acción y mostrar una apariencia de diseño más limpio.
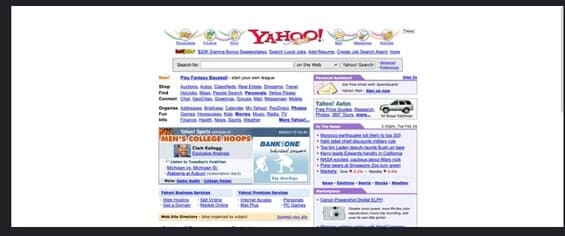
Un usuario que no te conoce, juzgará tu sitio por su diseño antes de por la calidad de tu contenido.

Una web saturada de elementos como la anterior, alejará al usuario de encontrar lo que busca con un mínimo esfuerzo y causará una experiencia negativa.
¿Cómo crear un diseño minimalista enfocado a UX y a la venta?

- Usa una plantilla básica y no combines muchos colores ni fuentes de letras.
- Incluye solo los elementos que aporten valor o mejoren el contenido del sitio.
- Destaca aquellos productos/elementos que más te interesa.
Optimiza tu web para que cargue rápido
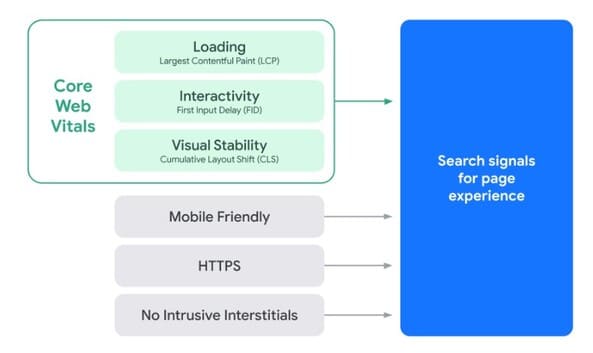
El WPO de una página web siempre ha sido un factor importante para mantener una experiencia de usuario positiva, además, desde 2021, Google también lo considera un factor de posicionamiento.

Si tu sitio está dado de alta en Search Console, acude al apartado «Métricas Web Principales» y revisa si tienes páginas en las que la velocidad de carga está siendo un problema.

Lo importante es que no te marque ninguna URL en rojo como «URL pobre».
Aún no teniendo ningún problema anunciado por la herramienta, puedes comprobar el WPO de tu sitio y intentar optimizarlo siempre que sea posible.
Adapta tu web para las visitas móviles
En la actualidad la mayoría de visitas a sitios web se realizan a través del móvil, lo que hace imprescindible tener un diseño responsive.
Por ejemplo, en mi web, aún teniendo un porcentaje de visitas a través de móvil más baja que la media, suponen el 40% de mis usuarios.

Comprobar usabilidad mobile
En Search Console, desde la pestaña de «Usabilidad móvil» puedes comprobar las páginas que Google a encontrado no óptimas para una vista mobile.
Pero sin duda, lo más recomendable es navegar por el sitio a través de tu smartphone y asegurarte de que presenta una navegación cómoda a través del dispositivo.
Cómo mejorar un diseño web para móvil
La herramienta de Search Console, te indica los errores y posible mejoras de las páginas que te mostró como error y advertencia.
Algunas mejoras, solo requerirán de modificar tu sitio desde el editor visual, prestando atención a la vista en móvil.
Y otras mejoras, ya más complejas, en las que un desarrollador, deberá modificar la plantilla o crear elementos adaptados únicamente para vista mobile.
Navegación: Ley de los 3 clics y Ley de Miller
Cómo esté estructurada la navegación de tu sitio web es un aspecto fundamental para facilitar que los usuarios encuentren lo que buscan de una forma sencilla.
Para adaptar la navegación de tu sitio a una buena experiencia de usuario, una buena estrategia es, seguir la Regla de los 3 clics y la Ley de Miller.
La Regla de los 3 clics:
Todo el contenido más importante dentro de un sitio web, no debe encontrarse a una profundidad no mayor a 3 clics de distancia, desde la página de inicio»
Siguiendo esta regla, prioriza cuál es el contenido más relevante de tu sitio y revisa que los usuarios no deban alcanzar estas páginas con una profundidad mayor a 3 clics de distancia desde la home.
La Ley de Miller
La Ley de Miller sigue el principio psicológico que indica que el número de elementos que puede procesar el ser humano es de 7±2, es decir, las personas podemos manejar entre 5 y 9 elementos a la vez, por lo tanto, no debemos ofrecer rangos de elecciones mayores.
Este principio lo podemos aplicar en muchos casos, pero en esta ocasión, dirigiéndonos a la estructura de navegación, seguiremos los consejos de la Ley de Miller para crear un menú con el número de elementos adecuado.
Tanto la estructura del menú del sitio web, cómo el número de elementos dentro de cada uno de los elementos del menú, debería situarse dentro de este límite de elementos dentro de lo posible.
Facilitar un número adecuado de opciones, ayudará qué el usuario no se encuentre abrumado y le sea más sencillo decidirse.
Facilita la navegación de tus usuarios con las migas de pan
Las migas de pan o Breadcrumbs permiten al usuario conocer en que parte del sitio web se encuentran y poder regresar a un punto anterior fácilmente.

Aplicar migas de pan es una práctica recomendada para mejorar el UX de tu sitio, ya que permiten conocer al usuario dentro de qué categorías se encuentra el contenido que está visualizando.
En algunos casos, esto le permitirá conocer mejor el tipo de producto o información, gracias visualizar bajo que categorías se encuentra. Además, podrá regresar pasos atrás de forma sencilla.
Otro punto a favor de utilizar Breadcrumbs, es la posibilidad de que se muestren en Google al utilizar datos estructurados, lo que apotará más información y aumentarás las posibilidades de que accedan a tu página.

Añade un buscador a tu sitio web
Un buscador interno permite a los usuarios buscar el contenido que desean de forma rápida y sencilla.

Implementar un buscador en tu sitio web facilitará a tus usuarios poder encontrar aquel tipo de contenido que deseen sin tener que navegar por el sitio.
Incluye un buscador en una parte visible de tu sitio web, de forma que los usuarios puedan acceder al sitio y buscar cuándo lo deseen.
Para perfeccionar este consejo, personaliza el mensaje que se mostrará cuando no se encuentre la búsqueda realiza y aprovecha para ofrecer otro contenido.
Permite una cancelación sencilla a tus clientes
Cuándo hablamos de un sitio que cuenta con suscripciones, facilitar un proceso de cancelación sencillo, será la mejor forma de dejar una buena experiencia al usuario que decidió cancelarla.
Cuándo un cliente, decide dar de baja una suscripción, si la experiencia que este usuario recibe es costosa y desagradable, probablemente no piense en volver a darla de alta.
El recuerdo de este usuario será, que en caso de querer cancelarla de nuevo al regresar, deberá volver a perder el mismo tiempo y dedicar el mismo esfuerzo.
Facilitando un proceso de cancelación sencillo, la experiencia de usuario será buena, y las probabilidades que de se vuelva a darse de alta serán mayores.
Aplica el UX a tus formularios
Muchas de las conversiones que se buscan en un negocio online, se consiguen a través de formularios, por lo que aplicar un formulario aplicando buenas prácticas de UX es fundamental.
Para que un formulario sea agradable al usuario e incite más a conseguir que lo rellene, debe solicitar el número de datos adecuado y ejecutarse de la forma correcta, vamos a concretar más estos consejos.
¿Cómo crear un formulario adecuadamente?
- Solicita solo la información necesaria. Cómo mencionamos en puntos anteriores, los humanos toleran mejor un número de elementos reducido, y cuánto menos tiempo perciba el usuario que perderá completando los datos mejor, por lo tanto, solicita solo los datos necesarios.
- Indica al usuario si comete errores. Cuándo un usuario, cometa algún error, como no incluir un formato de email o no rellenar cierto campo, además de que el usuario no se llegue a enviar, es aconsejable, indicar al usuario que campo falló y evitar que tenga que buscarlo el mismo.
- Al enviarse el formulario, cambia la vista. Una mala experiencia que puedes recibir en una página, es enviar un formulario, y que no suceda nada, en este caso el usuario no sabe si envió el formulario o no. Para evitar esto, borra el texto e informa que se ha enviado, dando las gracias.
Ajusta tu sitio a al buyer persona
Conocer a tu buyer persona y adaptar la estructura y contenido de tu sitio web desde este punto de vista permitirá mejorar la experiencia de tus visitantes, gracias a conocer qué y cómo quieren encontrar el contenido.
Crear una plantilla de tu público ideal te aporta información sobre qué es lo que más valora, qué es lo que más miedo le causa, qué le puede motivar ha decidirse a comprar, etc.
Esta información te permite adaptar tanto la estructura como el contenido de tu sitio de cara a mejorar la experiencia de tus posibles clientes, veamos un ejemplo.
Ejemplo: una web que vende cursos de diseño gráfico.
El público al que se dirige son principiantes que se están iniciando en el mundo del diseño gráfico.
Al conocer a su público objetivo, se detecta:
- Lo que más requieren son tutoriales de herramientas
- Sus mayores miedos son considerar que necesitan mucho tiempo para aprender diseño gráfico y perciben que necesitan tener conocimientos de dibujo previo.
- Tienen muchas dudas de por donde empezar a estudiar diseño gráfico.
Con esta información puedes adaptar tu web mucho más a satisfacer la experiencia de tus usuarios.
Por ejemplo, en la estructura de tu menú de navegación, puedes hacer visible, una sección de tutorial, y una guía paso a paso para ser diseñador gráfico, ya que es lo que, desean encontrar.
Ala hora de crear el contenido que informe de tus cursos, destacar el tiempo que se requiere para aprender diseño gráfico y si es necesario tener conocimientos previos, de esta forma estrás resolviendo sus principales inquietudes.
Crea un contenido exacto para tu intención de búsqueda
La intención de búsqueda nos indica que es lo que un usuario espera encontrar cuándo accede a una página, por lo tanto, debes adaptar tu contenido a esta, si quieres mejorar la experiencia de tus visitantes.
¿Cómo adaptar tu contenido a la intención de búsqueda?
Busca la keyword de tu página en la hoja de resultados de Google y revisa cómo es el contenido de los primeros resultados.
En ocasiones, puede no llegar a tener una intención clara, pero en la mayoría de casos, detectarás una estructura similar que se repite en todas las páginas que se muestran en primeras posiciones.
Para una consulta, puedes detectar que se requiere un formato tipo blog, un listado de productos, una guía paso a paso, etc.
Una vez tienes claro que tipo de resultado se requiere, crea tu página o modifícala si ya existía, adaptándola a este formato.
También hemos de mencionar que, con el tiempo, las intenciones de búsquedas pueden ir cambiando.
Si cuentas con páginas muy importantes o notas una bajada de tráfico en ciertas urls, puedes volver a revisar esta intención de búsqueda pasado un tiempo.
Mejora la satisfacción de tus clientes con la búsqueda de palabras clave
Un keyword Reseach permite enfocar tu contenido a las personas qué si les interesa lo que ofreces y te evita dirigirte a otras que nunca comprarían tus servicios o productos.
Crear un contenido SEO a partir de una buena búsqueda de palabras clave, permite llegar a un público que busca lo que ofreces.
De esta forma, evitar dirigirte a usuarios que lleguen a tu sitio deseando encontrar otro tipo de contenido y abandonen rápidamente tu página, aportándote señales de que tus páginas tienen una baja calidad para el usuario,.
En definitiva, realizar un estudio de palabra clave será uno de los consejos más útiles para mejorar la experiencia de usuario de en tu web, pero también una acción necesaria de cara al éxito del proyecto.
>Destaca los elementos que importan
Diseñar tus páginas destacando los elementos más relevantes, mejora el UX de tu sitio, evitando qué se vea toda la página de forma similar, enfocando a los usuarios en lo que importa y haciéndoles más fácil encontrar ese contenido.
Para este consejo podemos citar el Efecto de Von Restorff:
El Efecto Von Restorff o efecto aislamiento, establece que tendemos a recordar aquellos elementos que destacan sobre el resto.
Hedwig von Restorf
Un ejemplo muy claro de esto, sería la suscripción de Netflix:

Guiando a los usuarios a decantarse por esta tercera opción.
Pero fuera de este ejemplo, no solo puedes diseñar tus páginas destacando los elementos a la hora de convertir, sino aplicar principio a en cualquier tipo de contenido.
Por ejemplo, un proceso de login o de pago, que destaca los pasos a seguir de forma clara y evita distraerse con el resto de contenido, es una práctica muy acertada para generar una buena experiencia de usuario.
>Gana más conversiones ofreciendo menos
El número de opciones que le ofreces a tus clientes puede ser mucho más importante de lo que imaginas, siendo el responsable de mejorar la experiencia de usuario y conseguir más ventas en algunos casos.
Citando la Ley de Hick:
Cando un usuario dispone de un gran número de opciones, el tiempo para tomar la decisión aumenta y tiende a abandonar el proceso.
William Hick y Ray Hyman
Evalúa el número de opciones que ofreces a la hora de elegir una opción de compra, si el número es muy elevado, valora si te conviene realizar alguna modificación para reducir esta cantidad de opciones, como por ejemplo:
- Separar en diferentes páginas si tiene sentido para esas fichas de productos.
- Dividir la toma de decisiones en varios pasos, de forma que en cada paso, simplemente se tenga que elegir entre pocas opciones.
- Medir el comportamiento del usuario y eliminar aquellas opciones que no estén teniendo utilidad.
Controla y personaliza tus 404

Los errores 404 puede suponer el abandono del usuario que entró a tu sitio, causando una experiencia negativa en su visita, por lo tanto, es importante seguir los consejos de este punto para mejorar el UX de tu sitio.
Una página con código de respuesta 404 se trata de una página que ya no existe o nunca existió.
Haciendo uso de herramientas de rastreo como screaming frog, puedes rastrear tu sitio, detectar errores 404 y solucionarlos para que ningún usuario se encuentre con ellos.
Por otro lado, crea una página 404 personalizada ofreciendo alternativas a la búsqueda no encontrada, como un buscador, regresar a inicio, las páginas más relevantes de tu sitio, etc.
Vende más uniendo tu blog y productos
Aportar información complementaria a tus productos puede suponer, la toma de la decisión de compra de tus usuarios, y que esa decisión de compra sea bajo una buena experiencia de usuario, al sentirse seguros de esa decisión.
Durante el proceso de decisión de compra, los usuarios se realizan preguntas e inquietudes que le obstaculizan llegar a la decisión final de compra.
Crear y aportar artículos de blog complementarios a tus productos, resolviendo estás inquietudes pueden ser la solución a estos problemas.
Por ejemplo, la web de CEAC en la página que ofrece su curso de «diseño de interiores», también incluye artículos relacionados con ese tema.

Otra buena práctica, para ayudar a tus usuarios a sentirse más seguros al comprar tus productos es mostrar las opiniones y revisiones de otros clientes.
De esta forma, los usuarios no se sienten que con los «conejillos de indias», sino que pueden guiarse de opiniones reales.
Por ejemplo, imagina lo convincente que puede ser, leer una reseña como la siguiente.

Conclusión
Con este artículo, esperamos que hayas percibido la importancia mejorar el UX de un sitio web, ya que la experiencia de usuario causará un efecto positivo o negativo tanto como para el mismo usuario, como para Google y en el número de conversiones de tu negocio.
Por lo tanto, revisa los consejos mencionados anteriormente y trata de ir aplicando aquellos que más necesarios veas para tu web y negocio.