
¡Comparte el artículo!
Integrar google analytics en WordPress es uno de los pasos básicos que debes hacer con cualquier proyecto para empezar a recoger datos y conocer el comportamiento de tus usuarios.
En este tutorial, te mostraré cómo configurar Google Analytics en WordPress paso a paso, utilizando plugins, con GTM o manualmente.
Registrarte en Google Analytics 4
A la hora de implementar Google Analytics en WordPress, te situarás en una de estas dos opciones:
- Nunca has creado una cuenta de Google Analytics, por lo que no dispones de ninguna cuenta ni propiedad.
- Ya tienes una cuenta, y simplemente quieres crear una nueva propiedad o flujo de datos
Importante
Si desconoces la diferencia entre cuenta, propiedad y flujo de datos, te aconsejo leer previamente esta guía sobre GA4 para conocer mejor el funcionamiento de la herramienta.
Registrarse en Google Analytics por primera vez:
Si estás empezando desde 0, primero accede a tu cuenta de email donde quieres tener tu acceso a GA4 y accede a Google Analytics:

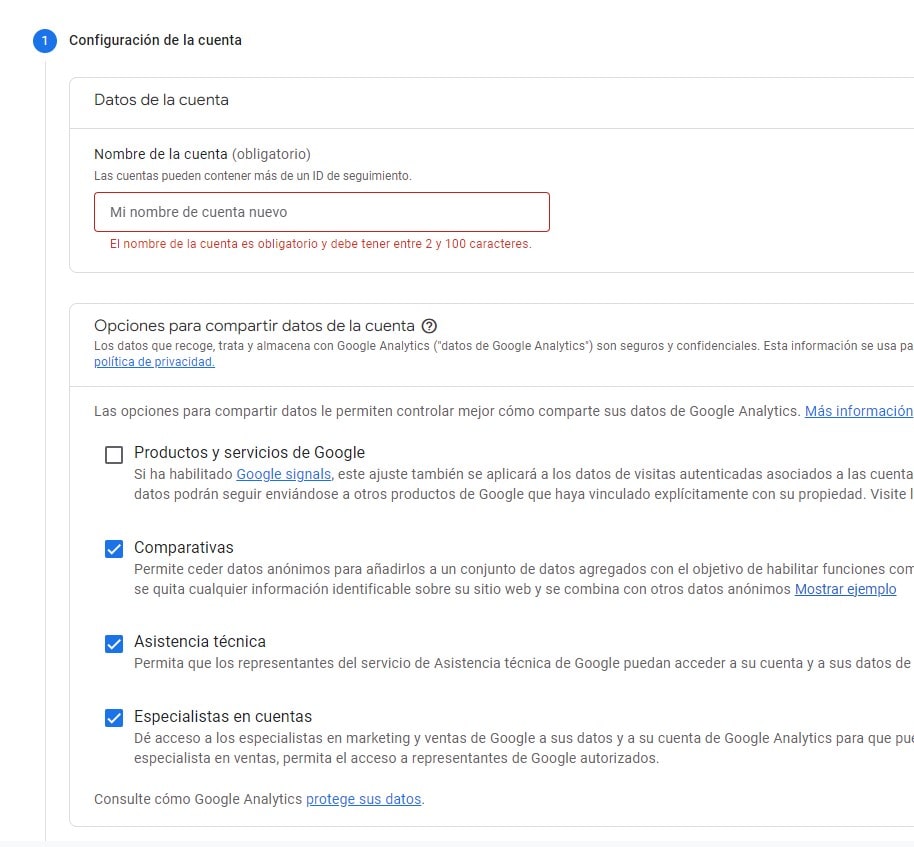
Google te redirigirá a un panel donde crear tu nueva cuenta y propiedad de GA4.

Rellena el formulario con los datos, y ya tendrás tu nueva cuenta y propiedad creadas.
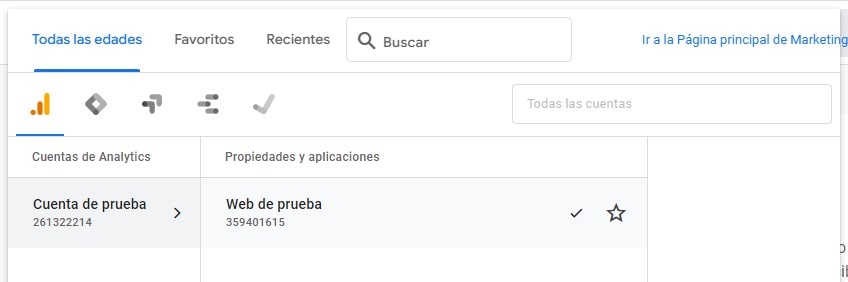
Verás algo similar a esto:

Es decir, verás la propiedad que has creado, que se encontrará dentro de una cuenta.
Registrar tu página en una cuenta ya existente
Si quieres crear una nueva propiedad o flujo de datos para incluir tu página WordPress en una cuenta de la que ya dispones.
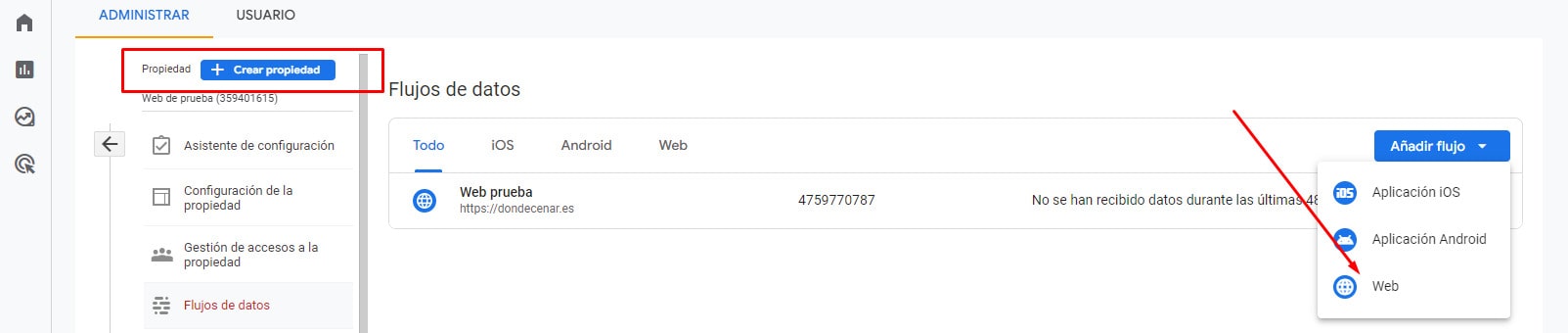
Simplemente, sitúate en tu cuenta y elige la opción “+ crear propiedad», que aparece nada más acceder a “Administrar”.
O, la opción de crear flujo de datos si quieres crear un nuevo flujo dentro de una propiedad ya existente.

Una vez creada la cuenta y/o propiedad, vamos a ver como conectar google analytics con WordPress.
Instalar Google Analytics en WordPress
Para activar google analytics en WordPress, debes crear tu etiqueta de seguimiento que incluirás dentro del código de tu sitio web.
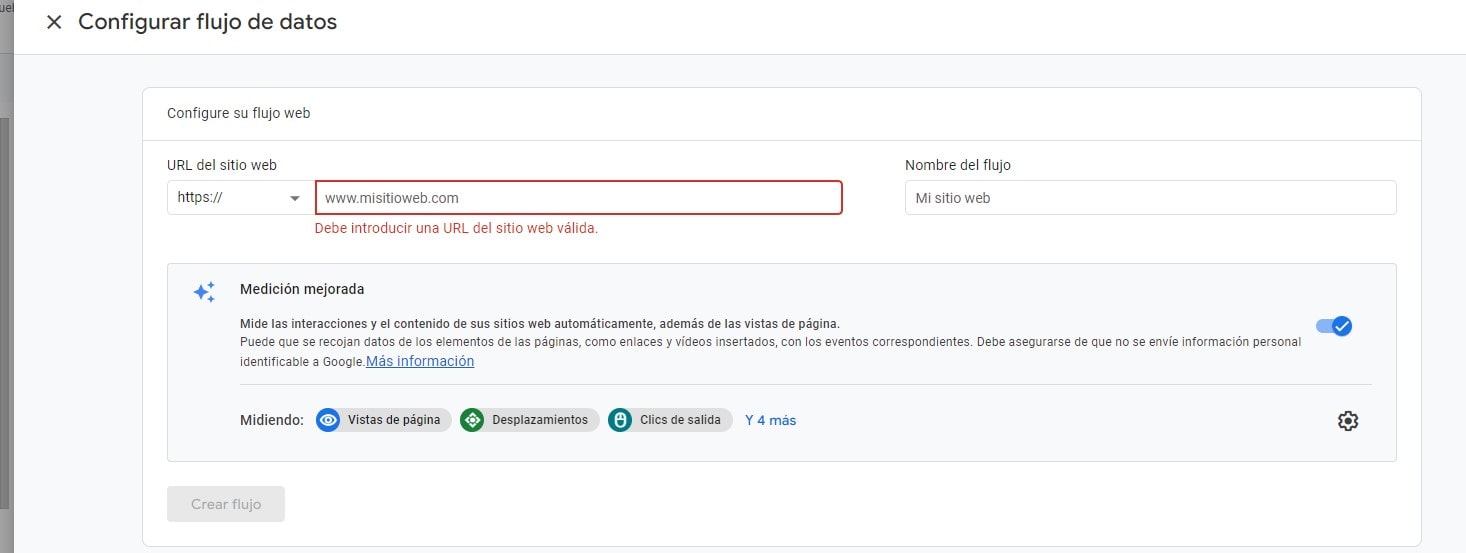
Dentro de tu propiedad creada, situándote dentro de Administrar > Flujo de datos y selecciona el tipo de fuente, en este caso, será web:

*Aconsejo dejar activada la medición mejorada, ya que permite medir algunos eventos adicionales.
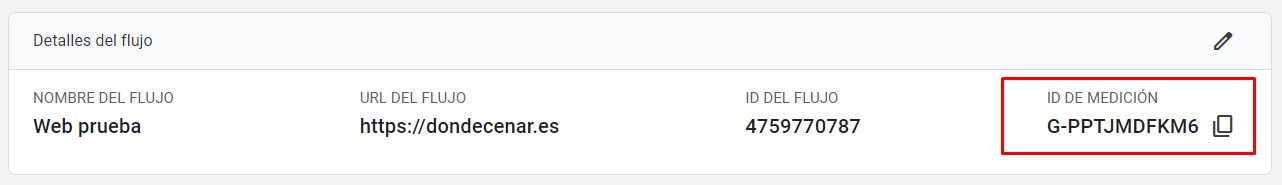
Una vez rellenados los datos sobre tu web, tendrás tu ID de medición creado:

El siguiente paso para terminar de implementar Google Analytics en WordPress, será incluir esta etiqueta gtag dentro del código de tu sitio.
Para instalar el ID de seguimiento en WordPress, podrás hacerlo con Google Tag Manager, a través de un plugin o manualmente.
Instalar Google Analytics con plugin
Instalar la etiqueta de medición de Analytics en WordPress, puede hacerse a través de varios plugins, en este caso, utilizaré el plugin “Site Kit by Google”, como ejemplo.
El plugin “Site Kit by Google” es un complemento para WordPress creado por Google que entre otras funciones, permite implementar la etiqueta de GA4.

- Como primer paso, instala el complemento dentro de tu WordPress y actívalo.
- Una vez activado, busca el complemento en el menú lateral de WordPress y accede al panel de la herramienta.
- Date de alta con la cuenta de Gmail en la que tienes creada tu propiedad de Google Analytics y concede algunos permisos para poder continuar.
- Una vez hayas iniciado sesión, accede al apartado que te indica para configurar Google Analytics “Set up Google Analytics”.

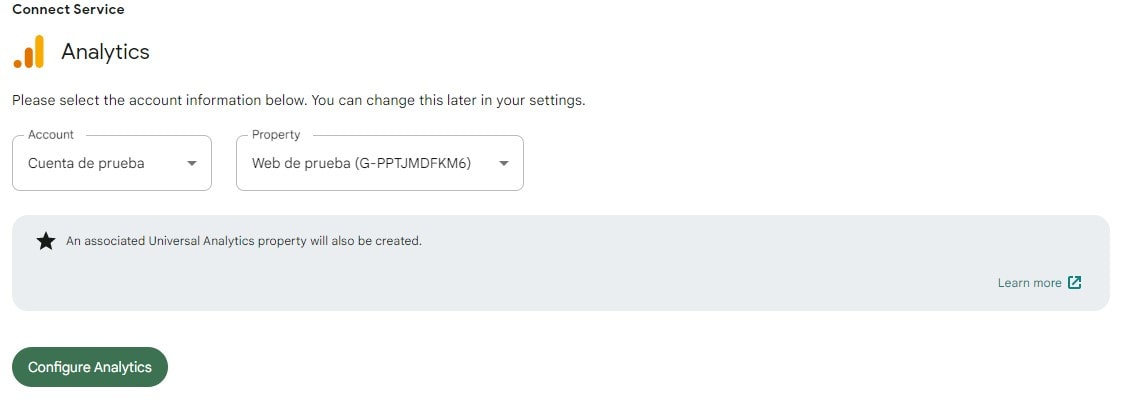
- Selecciona tu cuenta y propiedad de Google Analytics.

Y ya tendrás conectado GA4 con WordPress.
Instalar Google Analytics con Tag Manager
Si ya dispones de una cuenta de GTM, puedes saltarte esta primera parte.
De lo contrario, si no has usado previamente Google Tag Manager, te explicaré brevemente como iniciarte en GTM.
Empezar en GTM
- Accede a Google Tag Manager y empieza por crear tu cuenta.

Añade los datos necesarios, esta información será el dominio, plataforma objetivo (Web) y nombre para la cuenta.
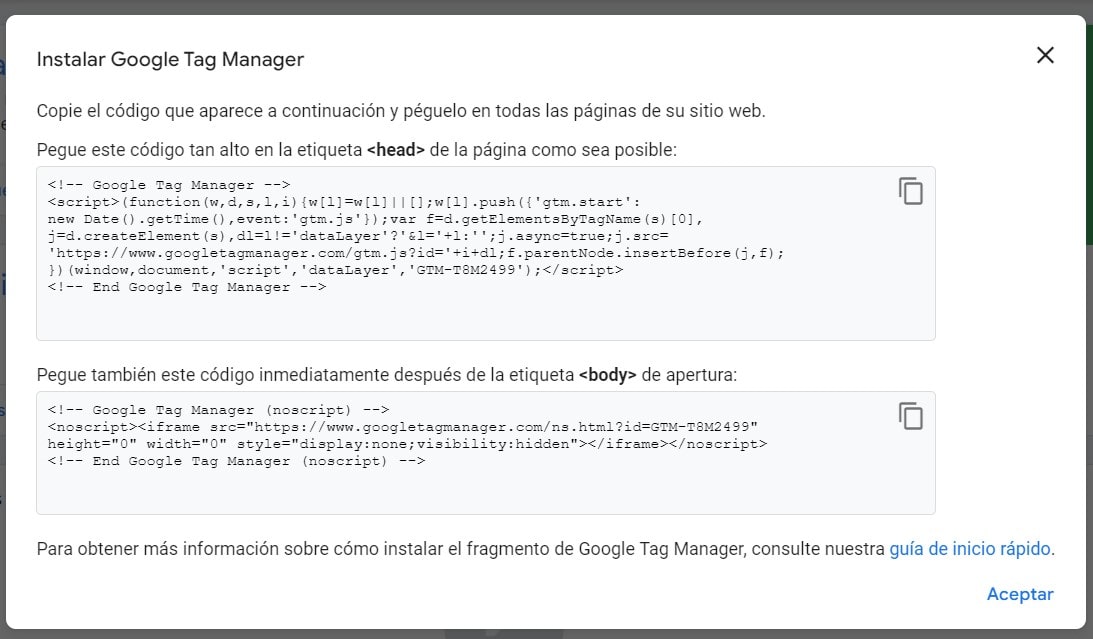
En el siguiente paso, se te compartirán dos códigos para instalar GTM dentro de WordPress.

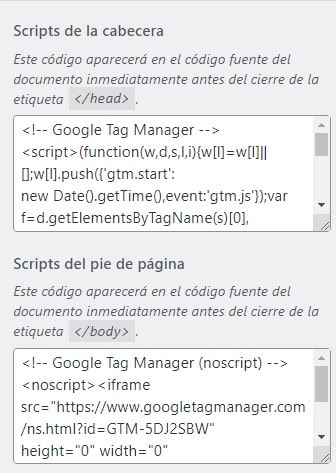
2. Incluye los códigos de GTM dentro de las etiquetas head y body de WordPress.
Para instalar la herramienta, deberás incluir un primer código dentro de la etiqueta <head> y un segundo código, dentro de la etiqueta <body>.
Dependiendo la plantilla que estés utilizando, podrás modificar el código desde un sitio u otro, pero, generalmente, lo encontrarás dentro del editor de temas.
Dentro de WordPress > Apariencia > Editor de temas.
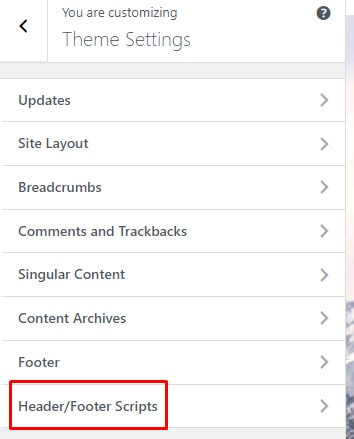
En otros casos, como en la web que estoy utilizando de ejemplo, se puede modificar desde: Apariencia > Personalizar > Editor de temas > Header/Footer Scripts.

Importante
Modificar el código de forma directa puede ser delicado, por lo que asegurarte de que cuentas con el respaldo de una copia de seguridad es importante.
Una vez instalado GTM en WordPress, vamos a ver como configurar Analytics en WordPress con esta herramienta.
Añadir GA4 con GTM
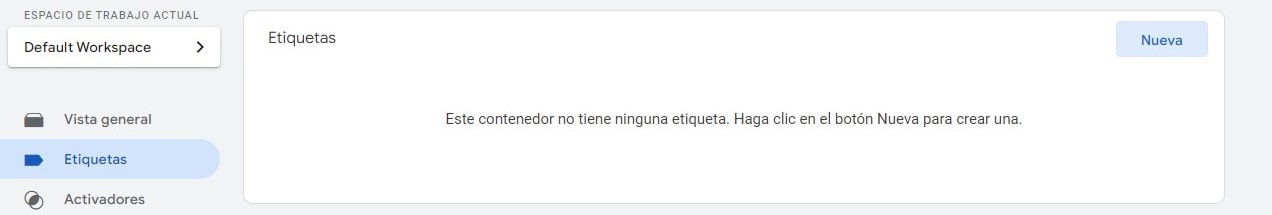
Para conectar GA4 en WordPress con Tag Manager, lo harás a través de crear una nueva etiqueta en la herramienta.
- Elige crear una nueva etiqueta.

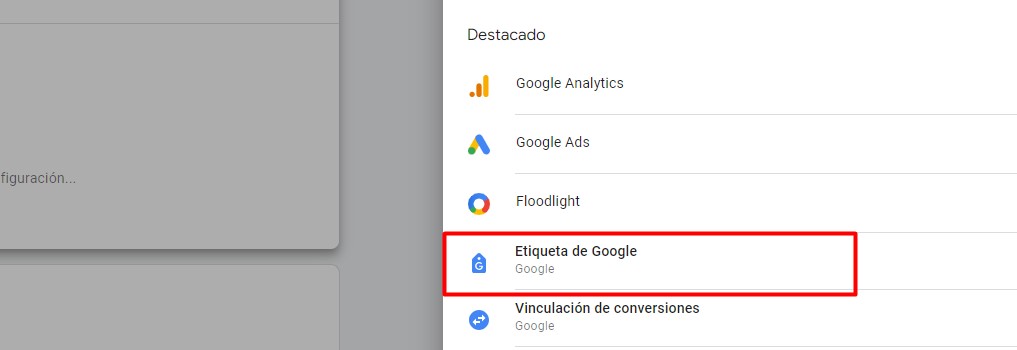
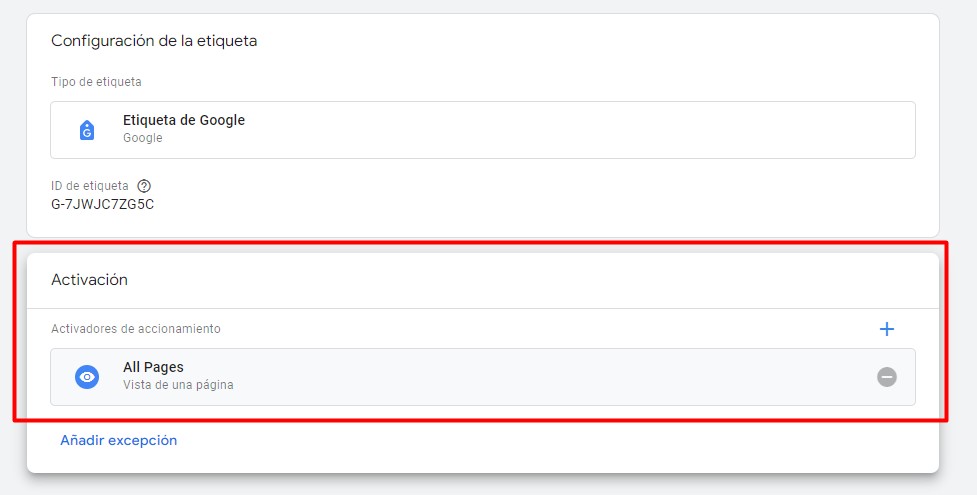
- Elige “Etiqueta de Google” e incluye tu ID de medición.

- Elige el activador en todas las páginas (All pages).

- El último paso es guardar, enviar y publicar la etiqueta desde la esquina superior derecha del panel de GTM.
Y ya tendrás instalado GA4 con Tag Manager.
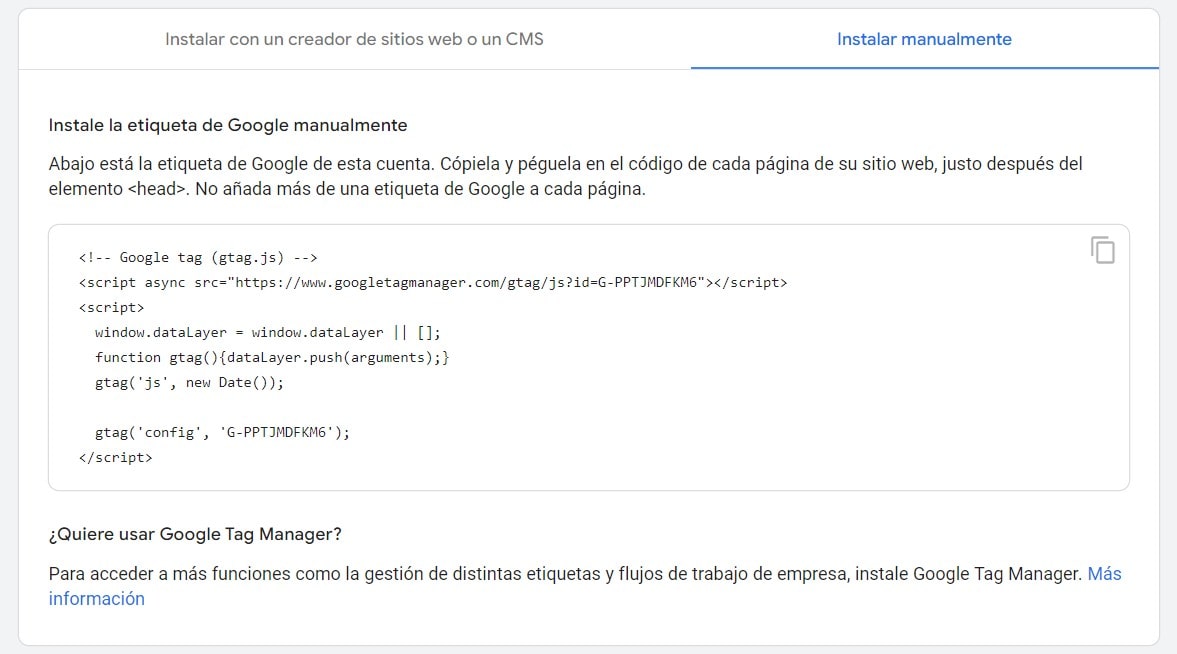
Instalar Google Analytics manualmente
Si quieres instalar GA4 sin añadir ningún plugin ni usar GTM, puedes hacerlo incluyendo la etiqueta gtag.js directamente en el código de la web.
Dentro de Analytics > Administrar > Flujos de datos.
Accede al flujo de datos que quieres instalar y encontrarás el código que necesitas para instalar manualmente GA4.

Para instalar manualmente GA4 en WordPress, lo harás copiando y pegando este código dentro de la etiqueta <head>.
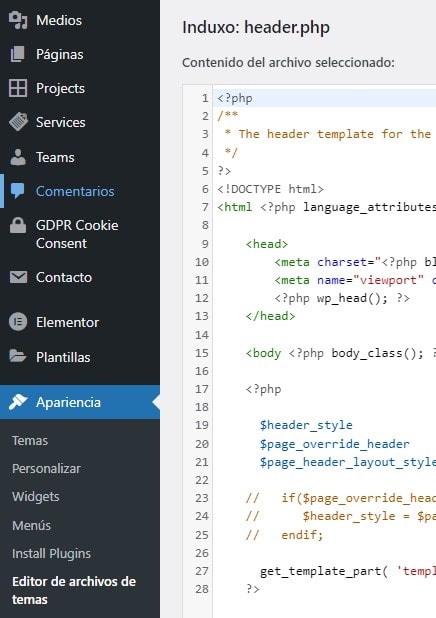
Dependiendo del tema que se esté utilizando en WordPress, encontrarás la ubicación para modificar este archivo en un sitio u otro.
Lo más común, es que encuentres un archivo header.php dentro de Apariencia > Editor de temas.

O, en este caso, en la web del ejemplo, permite modificar el header desde: Apariencia > Personalizar > Ajustes del Tema > Header/Footer Scripts.

Una vez incluido este código, ya tendrás GA4 listo para recoger datos.
Comprobar que GA4 está bien instalado
Una vez instalada la etiqueta de medición, puede tardar hasta 48h en empezar a mostrar los datos en Google Analytics.
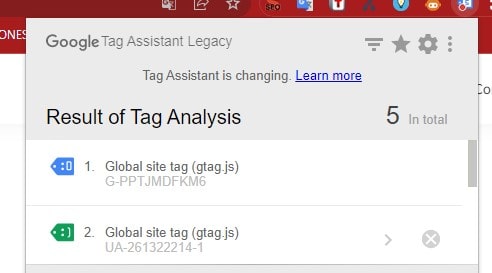
Para comprobar si la etiqueta está implementada adecuadamente, puedes hacerlo a través de la extensión “Tag Assistant Legacy (by Google)”.

Instala esta extensión y sitúate sobre tu página.
Al activar la extensión, te mostrará las etiquetas de medición que detecta la herramienta:

Comprueba que detecta la etiqueta gtag.js.
Si todo funciona correctamente, ya tendrás GA4 instalado y en 24 – 48 horas empezarás a poder ver datos en tu panel de GA4.
Si has tenido algún inconveniente o duda, puedes dejarme un comentario y te ayudaré a resolverlo.

Jamil Mansilla
Especialista SEO
Especialista en SEO y Marketing Digital. Apasionado de seguir aprendiendo y compartir mi conocimiento con artículos cómo este.