
Google Tag Manager es el sistema de gestión de etiquetas más popular que te facilitará la medición de datos en tu página.
En este breve tutorial, te mostraré cómo instalar Google Tag Manager en WordPress paso a paso.
La implementación de Google Tag Manager puede realizarse de varias formas, en este tutorial, te explicaré cómo agregar GTM a WordPress manualmente o con la ayuda de plugins.
Crear una cuenta en Google Tag Manager
Si estás iniciando esta configuración desde 0, necesitarás empezar por crearte una cuenta en esta herramienta.
Registrarte será muy sencillo y, el único requisito necesario será contar con una cuenta de Gmail.
Pasos para crear una nueva cuenta en GTM:
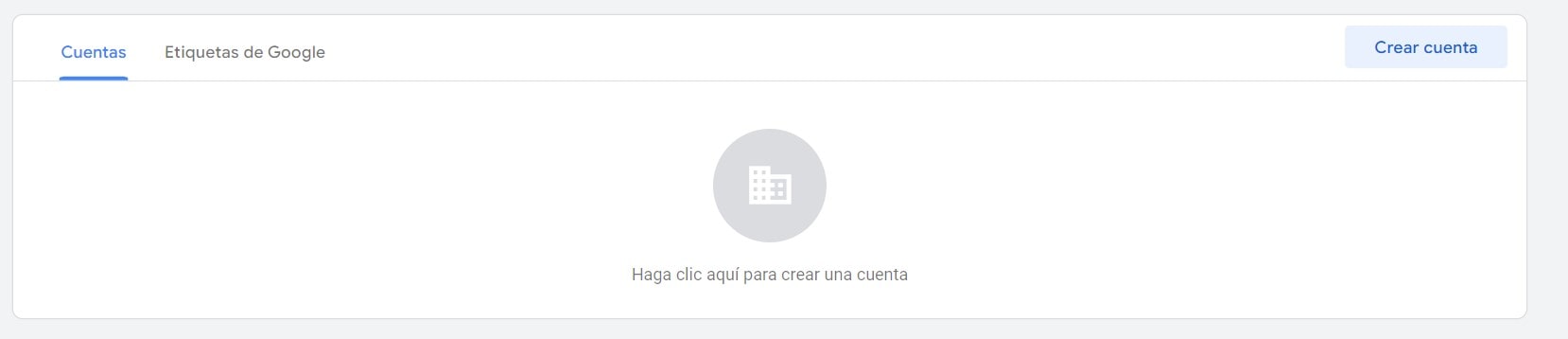
Una vez conectado con tu cuenta de Google, accede a la plataforma de la herramienta y selecciona “Crear cuenta”:

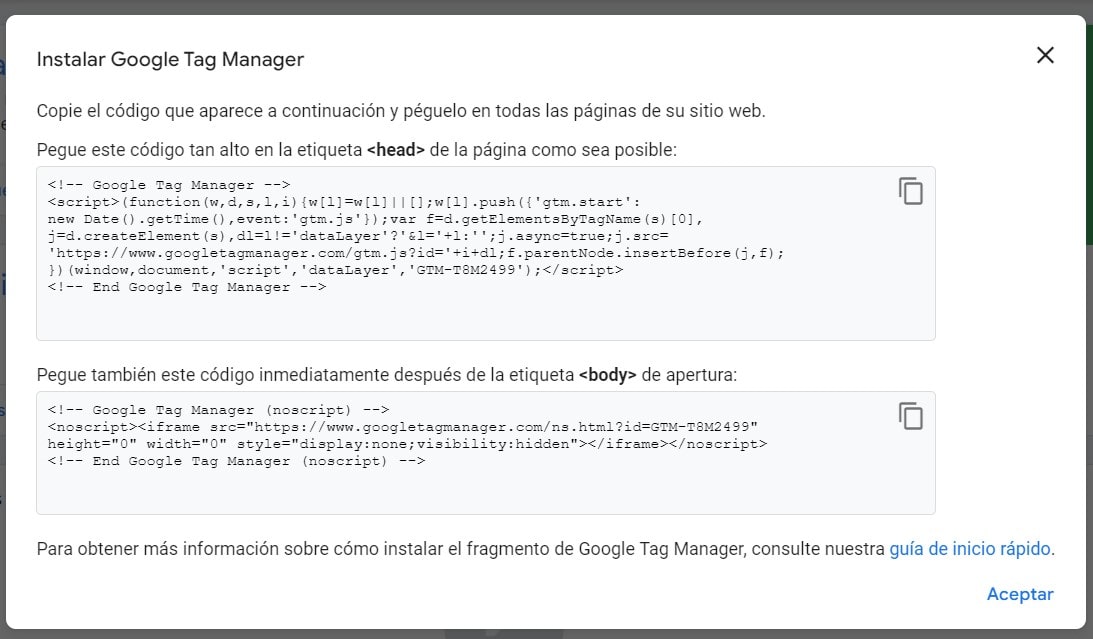
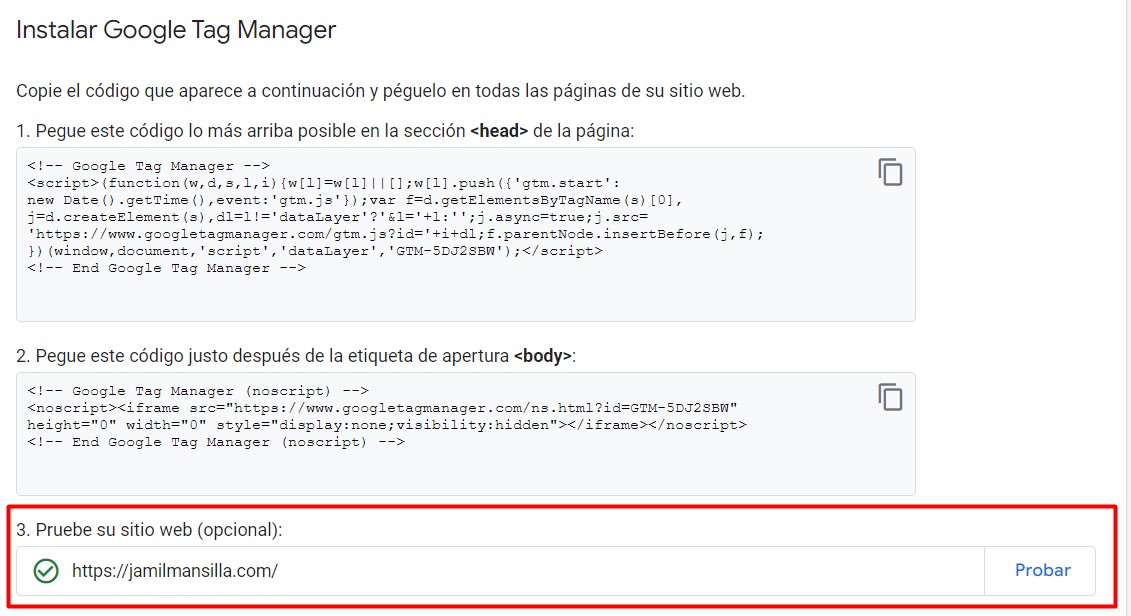
Después, completa los datos con la información para llegar al siguiente paso, donde la plataforma te mostrará dos códigos para instalar GTM.

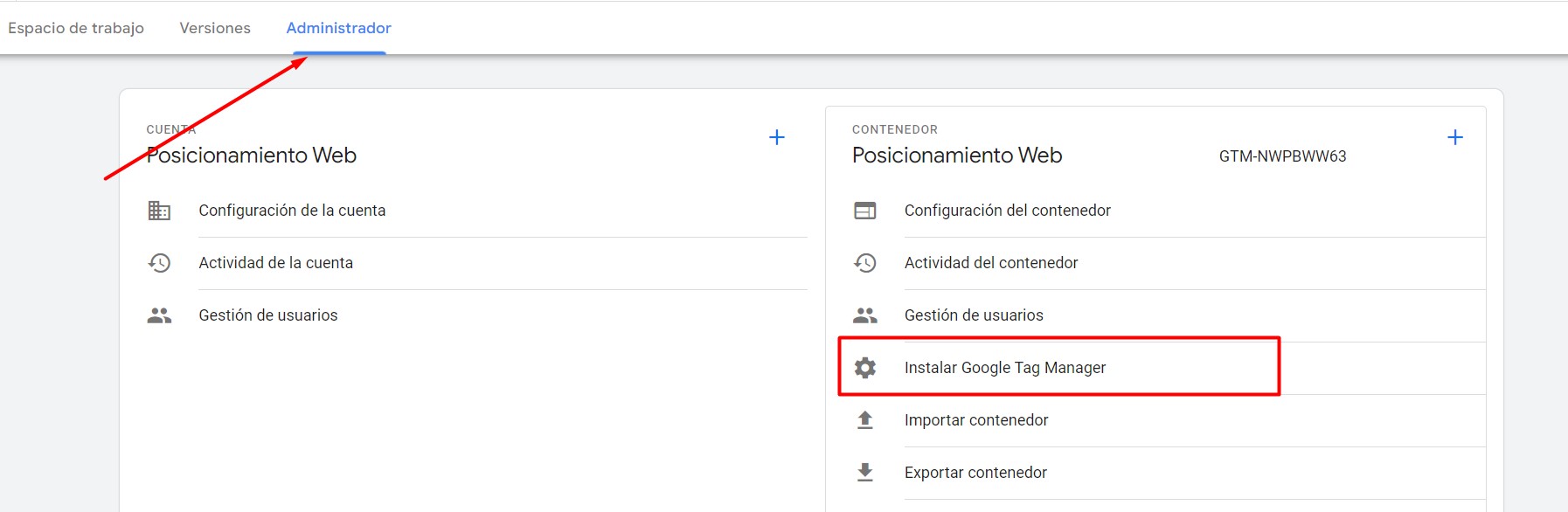
Estos códigos, también los puedes ver desde Administrar > Instalar Google Tag Manager.

Cómo se indica en las instrucciones, instalar la herramienta consistirá en agregar estas etiquetas en el <head> y <body> de tu WordPress.
A continuación, te mostraré cómo hacerlo de forma manual o con la ayuda de un plugin.
Implementar GTM en WordPress
Cómo instalar Google Tag Manager en WordPress manualmente
Dependiendo de la plantilla que utilices en tu CMS, la forma de acceder a la sección <head> y <body> será diferente.
Algunas de las opciones más comunes pueden ser:
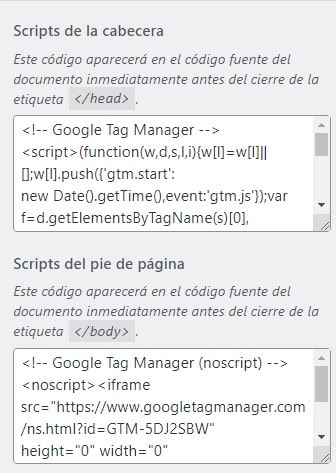
Desde la sección de apariencia > Personalizar, puedes encontrar un apartado que te permite añadir estos script en la cabecera y cuerpo de tu plantilla.

O desde Apariencia > Editor de Temas, donde accederás al código de las diferentes plantillas que forman tu sitio web.

Importante
Editar el código tiene un cierto riesgo, por lo que antes de realizar cualquier modificación, recomiendo asegurarse de que existe una copia de seguridad de respaldo.
Si no cuentas con una copia de seguridad todavía, puedes apoyarte de esta sección de mi artículo enfocado a cómo llevar a cabo el mantenimiento de WordPress, donde agrego formas de configurar Backups.
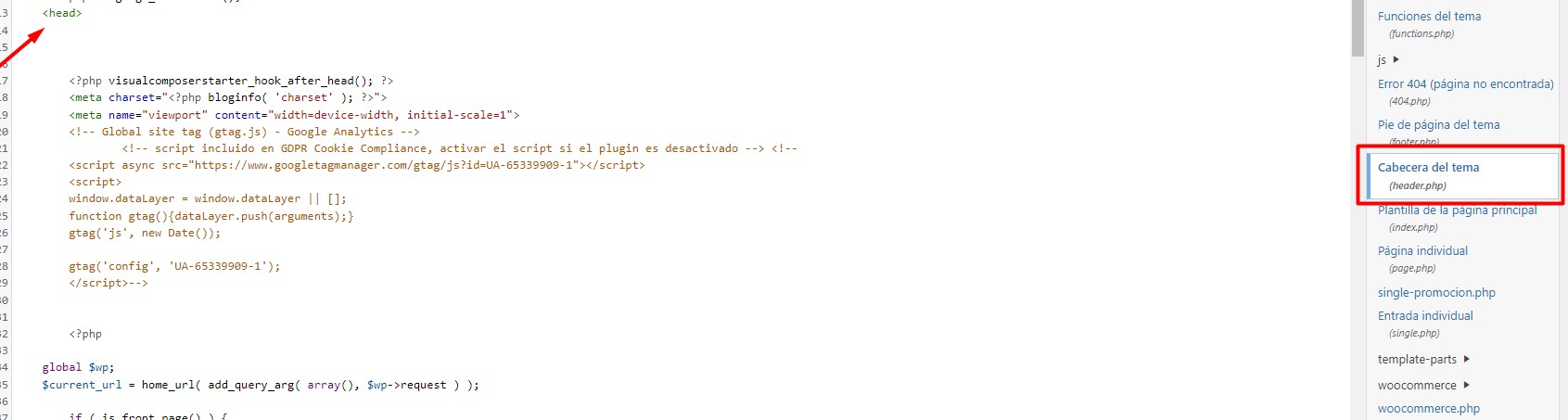
Dentro del editor, deberás ubicar la plantilla donde se encuentra la sección <head> y <body>. El nombre del archivo puede variar, pero en la mayoría de los casos será “header.php”.
Incluye el script dentro de la etiqueta <head> asegurándote de que no se esté editando antes del cierre de otro fragmento.

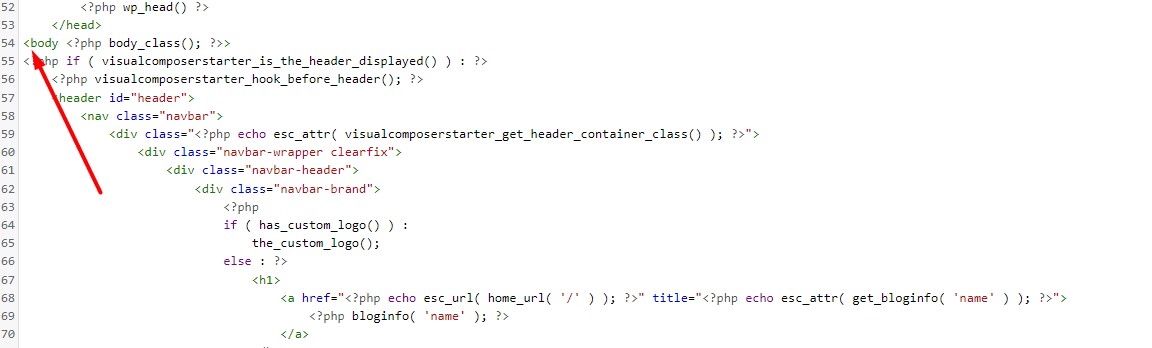
Y, busca la etiqueta <body>, que encontrarás después de que se cierre la etiqueta <head> y pega el segundo fragmento de código que te ofreció GTM.

Como último paso, puedes regresar a las instrucciones de instalación y probar que la configuración esté bien realizada.

Configurar Google Tag Manager en WordPress con plugin
Utilizar un complemento es la opción más sencilla si no estás familiarizado con la edición de código.
En esta parte del artículo, te mostraré cómo implementar Google Tag Manager en WordPress a través de 2 de los plugins más comunes.
Por una parte, puedes agregar un plugin como “WPCode”.

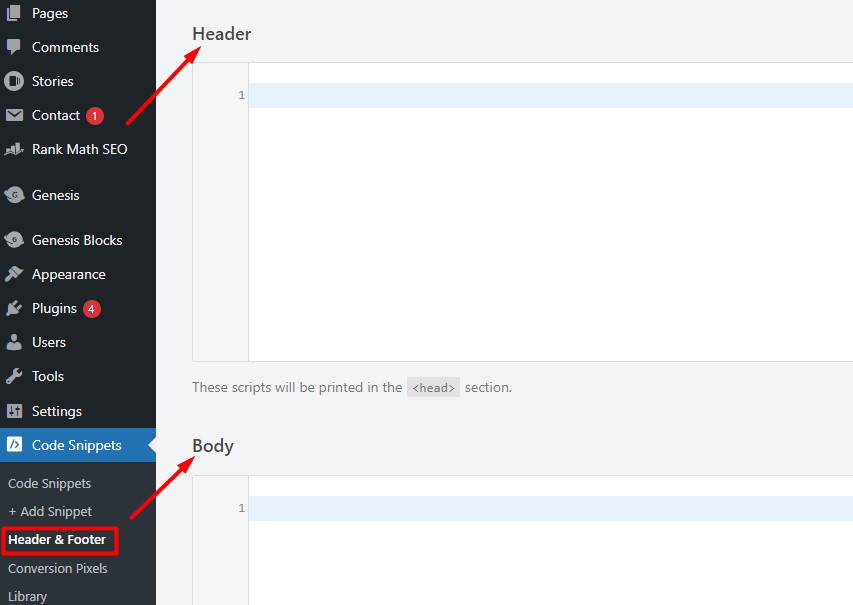
Este es un complemento que permite agregar código dentro de las etiquetas principales de la plantilla.
Es decir, la misma instalación que haríamos de forma manual, pero sin tener que acceder a la plantilla en cuestión.

Otra de las opciones más comunes es apoyarse del plugin GTM4WP.

En este caso, el plugin únicamente te requiere agregar el ID de tu cuenta de GTM para configurar la herramienta.

Este ID es un código que encontrarás en la parte superior, dentro de tu cuenta de Google Tag Manager.

Instalar Google Analytics 4 en WordPress con GTM
Si has finalizado la configuración de GTM en WordPress, posiblemente el siguiente paso que necesites sea agregar GA4 para empezar a medir el comportamiento de tu audiencia.
Para ello, te dejo este breve tutorial donde te detallo los pasos a seguir para agregar GA4 a WordPress.
¡Comparte el artículo!